测试-嵌入式图床外链
本文于2021年1月11日由AlvinCR更新
文章导引
0 注意事项:
请务必查看附录(1有趣的现象),如果出现此类现象,而又需要外链,那么必须关闭自动保存函数。
本文按照以下顺序添加嵌入式代码以便查看效果

注意这里要选择文本,而非可视化,

1 图片链接
图片链接是直接在浏览器中输入的链接,因此可以直接插入可视化中:
可视化效果:
文本效果:

对比html可以看出,使用文本项必须按照html的格式来进行书写,否则只会认为是字符串不进行失败。
例如添加< a href = “https://ibb.co/qWYFSDJ”>
< a href = “https://ibb.co/qWYFSDJ”>
2 HTML
选择可视化添加代码效果:
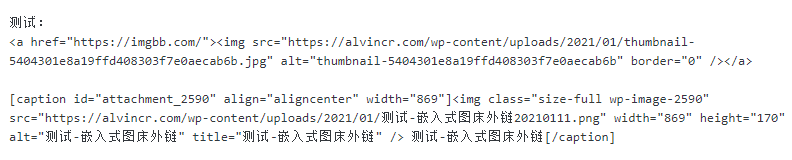
<a href=”https://imgbb.com/”><img src=”https://alvincr.com/wp-content/uploads/2021/01/thumbnail-5404301e8a19ffd408303f7e0aecab6b.jpg” alt=”thumbnail-5404301e8a19ffd408303f7e0aecab6b” border=”0″ /></a>
3 BBCode
BBCode是Bulletin Board Code的缩写,有译为「BB代码」者,属于轻量标记语言(Lightweight Markup Language)的一种,如字面上所显示的,它主要是使用在BBS、论坛、Blog等网络应用上。BBcode的语法通常为 [标记] 这种形式,即语法左右用两个中括号包围,以作为与正常文字间的区别。系统解译时遇上中括号便知道该处是BBcode,会在解译结果输出到用户端时转换成最为通用的HTML语法。
个人认为选择html标签就好,BBCode对于网站来说比较麻烦。
选择可视化:
[url=https://imgbb.com/][img]https://alvincr.com/wp-content/uploads/2021/01/thumbnail-5404301e8a19ffd408303f7e0aecab6b.jpg[/img][/url]选择文本:
[url=https://imgbb.com/][img]https://alvincr.com/wp-content/uploads/2021/01/thumbnail-5404301e8a19ffd408303f7e0aecab6b.jpg[/img][/url]
附:
1 有趣的现象
你看我在添加下文html之后,由于我设置自动保存外链图片到本地,所以嵌入更新之前和之后的代码是不一样的。
测试之前<a href>标签引用的是imgbb.com的数据,更新本文之后就变成了alvincr.com上传文件夹中的数据了。这样能够有效的保证图片不丢失,但是对于本文来说是个灾难。
之前:


2 转存过程发生的有趣现象
当我把本文转存到CSDN中后,由于图片转存失败,出现caption标签

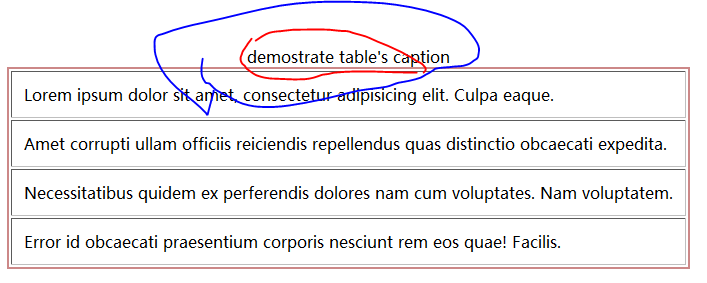
HTML 中<caption>标签用于为表创建标题。每个table只能有一个标题。
相关知识:
内容源于,https://www.cnblogs.com/bkylee/p/5918219.html,感谢大佬的经验分享
Caption:
- caption标签, 一定要放在 table标签内部 才有效, 才有意义, 否则, 在table之外, 单独的一个caption标签, 就相当于一个 span而已
- 教程说 caption标签一定要紧接着 table标签放置, 但是在firefox和ie中测试, 只要 caption标签放在table内部, 无论哪里都可以.
- 如果设置了table的style border, 这个caption 是 居于table的 border 边框线外部的 在边框线之外的! 你可以把 caption看成是input元素的 label 标签一样…
- 也不像教程上说的 thead, tbody, tfoot 三个标签一定要同时出现…
- 用style css来改变 caption的对齐方式和 位置:
- 在jquery的方法函数 中, properties的Map中, 凡是 不是关键字 的, 不是函数名的, 等 , 像 属性名, 样式名, 设置的值, 等, 都最好是加上 引号! 否则, js parser会认为出错, 而不执行.
- caption { text-align: left; caption-side : top/bottom/left/right}
Caption相关:
由于thead, tbody, tfoot是从语义 上来划分 表格结构的, 所以对大的表格, 是要这样 分段 分部分写的, 对于一些小的表格 倒没有这么去区分
位于表格(边框线) 之外的 ,居于 表格 上方居中的 , 叫标题, caption 相当于word文档的标题. 文章的题目… 用来说明表格的作用,描述等等. 用标签
<caption> 表格标题 </caption>来表示.th, 叫 t heading 是t – heading的 缩写, 就叫表头, th怎么显示不同, 借鉴标签 h1, h2,h3.., 用字体加粗来表示
th主要是用来 [在thead中], 表达字段 fields, 表头, 或其他总结等 需要加粗/ 强调的 地方. 但是, th并不只是用来表达 表头字段的, (也就是 它不只是用在第一行/ 第一列的 ), 它可以用在任何地方!!
个人理解+其它内容总结:
<table>相当于小说纸
<caption>相当于小说总标题,题目必须写在作文纸格子内部。
<th>是作文的划分整个章节层次的的小标题,会有很多个,并非高中作文紧接标题的小标题。
<tr>表示html表格中的一行,相当于小说中的各个章节。并且由于tr是章节具体内容,而th只是文章小标题,因此th要在tr中使用。
<td>是html表格中的一列,相当于小说目录项
因此将目录与各个章节具体内容结合起来形成一个完整的单元格。
3 直接转存代码
直接转存代码到alvin cr的CSDN富文本编辑器中,显示内容与代码本身无异,没有任何其他效果。