创建动态404界面以替换默认404界面
本文于2021年1月24日由AlvinCR更新
文章导引
更改404界面
1.须知
1 测试方法
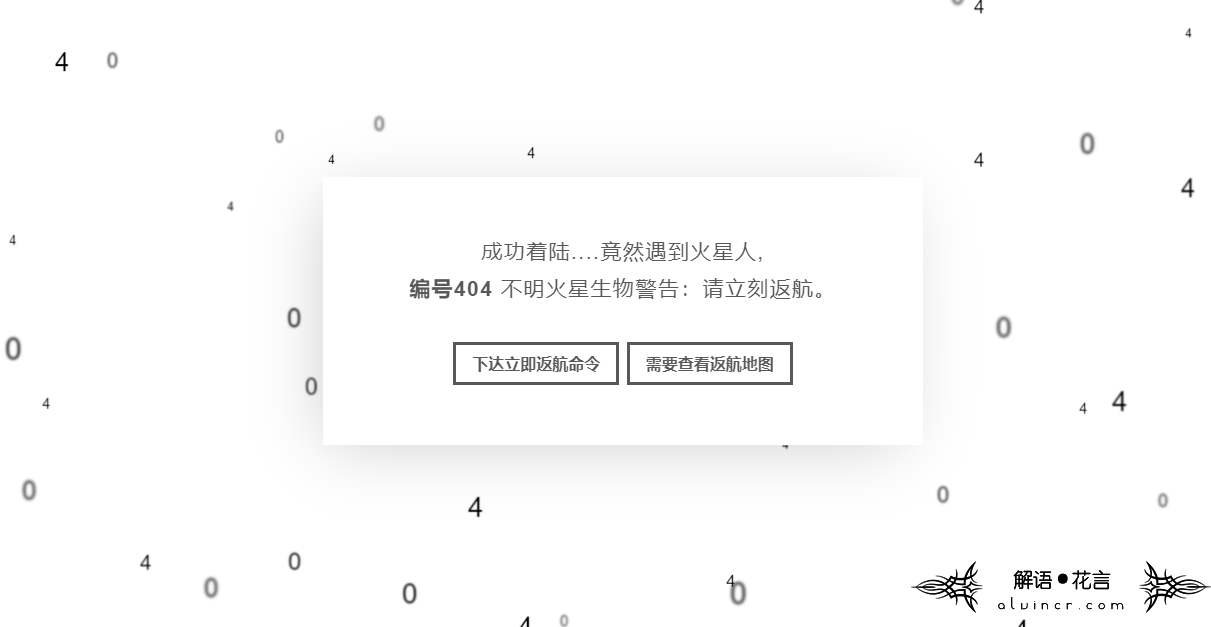
输入你的域名+任意字符,比如我输入:https://alvincr.com/111111111111就可以看到如下界面:

这个是我新设置的界面,可以根据个人喜好来自定义404界面,比如可以在界面添加个打砖块娱乐界面之类的(谷歌浏览器已经不支持flash了,因此使用flash插入对于这些用户而言无效),代码可以自己写,也可以网上找。
2 选项不同的解决方法
如果显示界面和我的不一样,或是没有模板选项(理论上应该有),安装elementor即可。
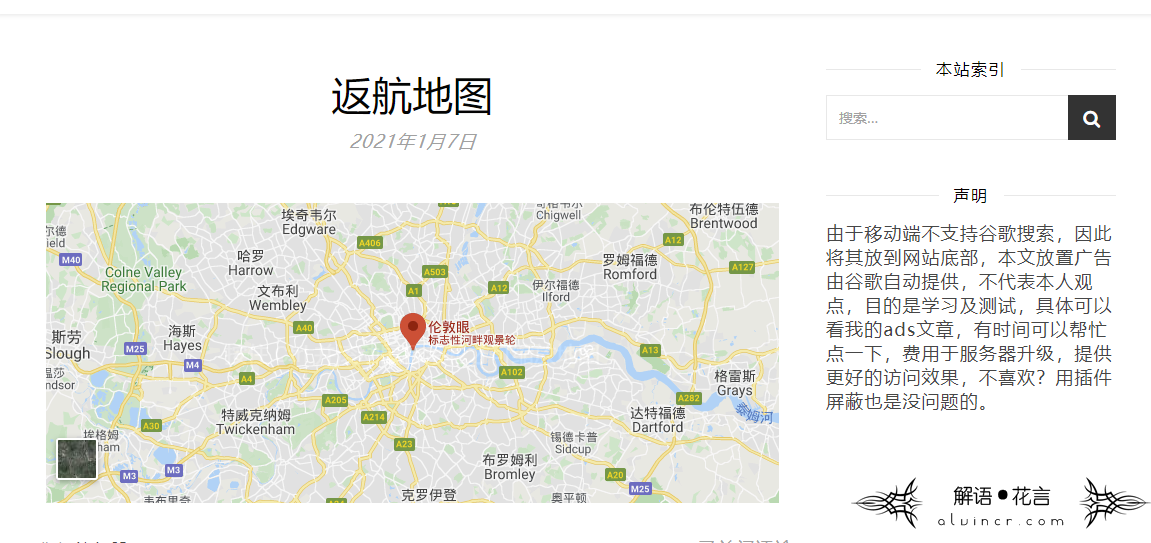
不过在本文中我使用elementor只是为了创建一个地图(下文的返航地图),如果不需要也无需安装。
2 自定义404界面
方法一:elementor创建
在模板出选择-添加新模板

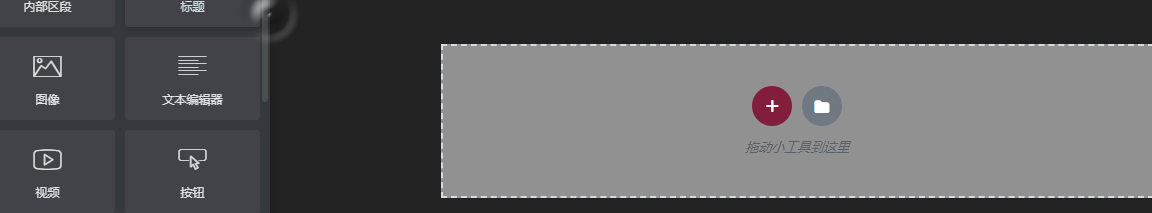
类型选择页面,模板命名是你希望在顶部显示的名字,并且子域名也会被设置成该名称。在此添加想要的模板类型。


如果要添加代码,那么将文本编辑器拖入小工具一栏,选择文本项(千万别用可视化选项),将代码复制到文本里面即可。

方法二:主题中添加
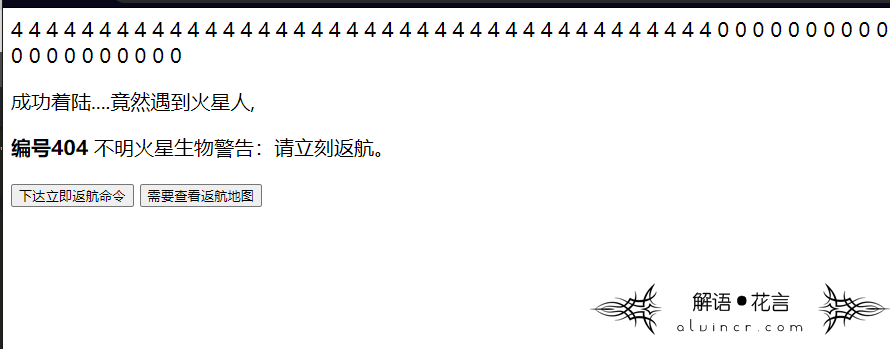
编辑网站根目录下的404.php,如果使用主题,那么需要更改主题下的404而非网站根目录,如果没有404php则自己添加,注意要同时添加css样式文件到文件夹中,或是直接调用网络js脚本资源。不然就会出现如图这种情况:

删除里面所有代码,然后添加自定义代码,或是复制步骤三给出的404界面的代码并自己添加css,也可以直接下载最下面的压缩文件。
注意更改链接地址,详情参考代码备注。
2021.1.24补充:重新将脚本和CSS代码整合进一个文档中,无需再进行调用。
方法三:插件添加
使用插件,不过既然能有代码能很好地解决问题,那就尽量不用插件,一开始搭建网站的时候我是喜欢使用插件的,因为插件比较方便,但是在日常使用过程中,使用插件会减慢访问速度,而且会出现意想不到的情况。最主要的是插件太多看的心烦。

3 个人使用代码分享
文本形式在最下面可以下载。注意此文本不包含css格式,压缩包在文章最后可以下载,如果只使用此代码会在第一行显示0000000000000000444444444444444444,没有任何效果。
<!DOCTYPE html>
<html lang=”zh”><head><meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″><title>404</title>
<link rel=”stylesheet” href=”./css/style.css”></head>
<body><main class=”container”>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>4</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<span class=”particle”>0</span>
<article class=”content”>
<p>成功着陆….竟然遇到火星人,</p>
<p><strong>编号404</strong> 不明火星生物警告:请立刻返航。</p>
<p>
<a href=”https://alvincr.com”><button>下达立即返航命令</button></a>
<a href=”https://alvincr.com/?elementor_library=404%e7%95%8c%e9%9d%a2″><button>需要查看返航地图</button></a> <!-这里的href需要更改为自己想要跳转的界面,请删除标红部分->
</p>
</article>
</main>
</body></html>