网站添加flash动画
本文于2020年5月10日由AlvinCR更新
文章导引
必读:
建议小白直接跳到第四步(比如我)
更简单但是更新主题版本会消失的方案,使用子主题存在一定问题,直接跳转到第四步即可(添加文本)
最终效果可以访问我的主页http://alvincr.com/
使用子主题存在的问题
2020.5.10我自己设置中出现两个致命问题:
(1)个人找不到将其添加到侧边栏的方法,默认将其添加到页面顶部,并且测试时发现,ashe的CSS文本我没仔细读,这个问题也可以通过使用flash插件解决。
(2)使用子主题出现无法上传背景图片的情况,媒体库也打不开。
1 获取WordPress子主题
目的:由于更新主题版本会将自主添加的脚本全部重置,所以通过修改子主题的方式,以保留自主修改的内容。
原理:子主题相当于在调用父主题的基础上,通过额外的文本保留自定义操作。
因为每个主题的子主题并不相同,所以我们首先要获取对应的子主题,如果主题有子主题,建议你可以直接下载它的子主题
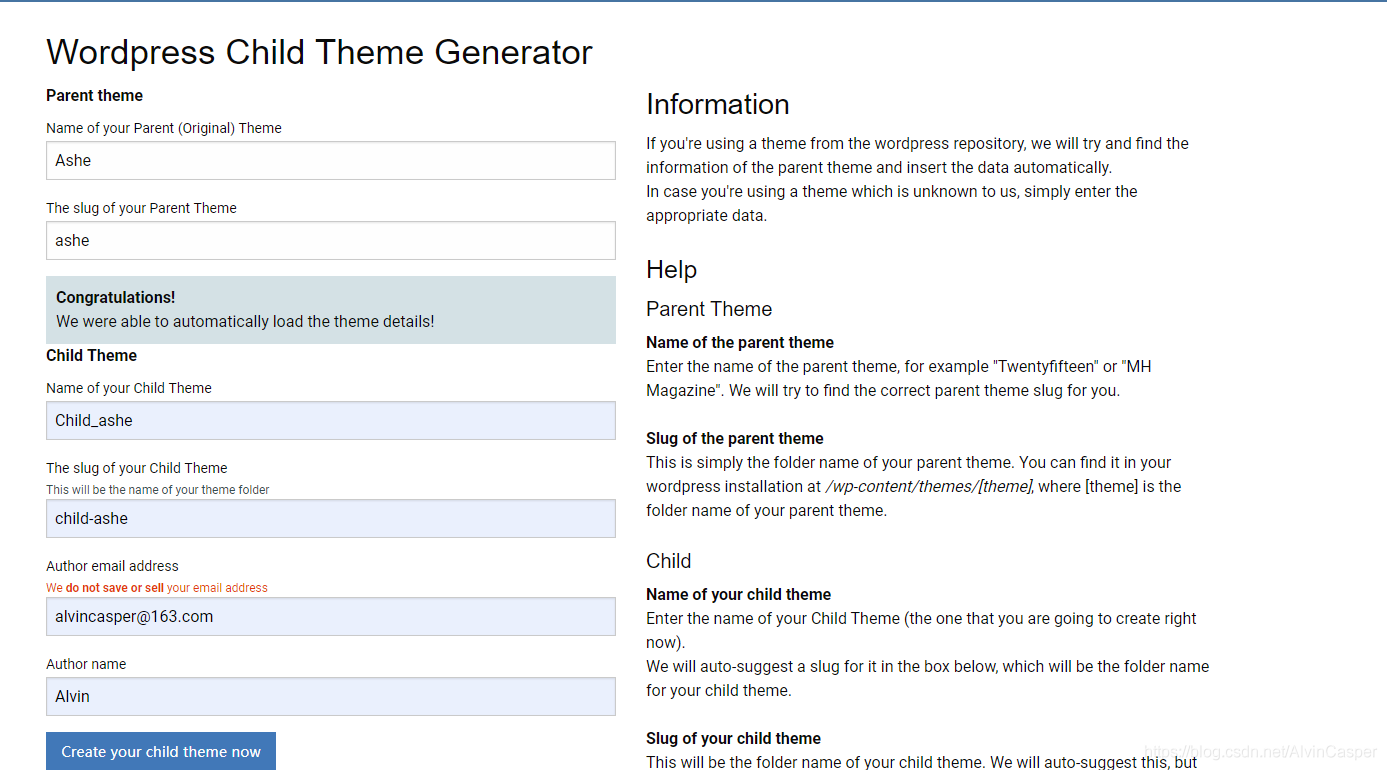
如果主题作者并未提供子主题,在这里我们为大家介绍一个子主题生成网站 Child Theme Generator
比如想要制作一个最新版的 Twenty Nineteen 的子主题,只需要在这里面填写主题信息
这里面有2个参数需要注意,The slug of your Parent Theme,这里填写的是父主题的文件夹名称,子主题的文件夹最好也和父主题对应,比如后边加上-child
信息确认后,点击Create your child theme now,网站就会生成对应的子主题文件,将其下载下来
备注:必须是在库里收录的主题才能够一键创建子主题。
2 安装WordPress子主题
一开始我找了半天怎么上传主题的方法,真的是半天时间,查了各种网站都没找到,然后才发现是我没看到上传按钮….
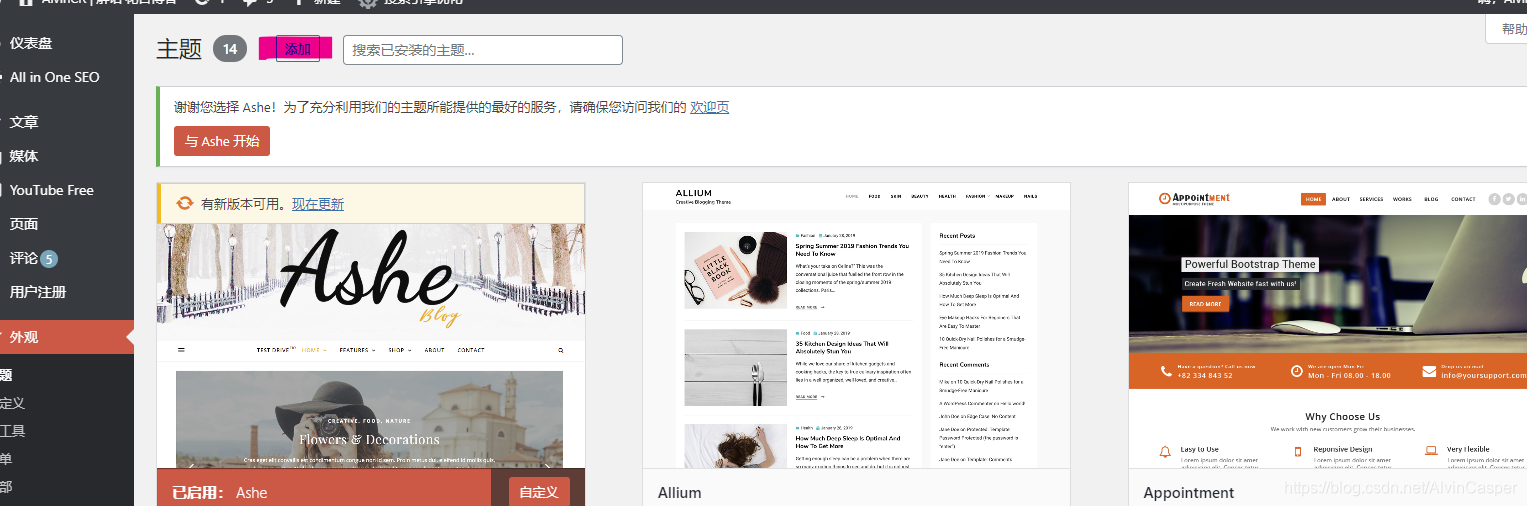
2.1 找到外观选项卡,点击添加
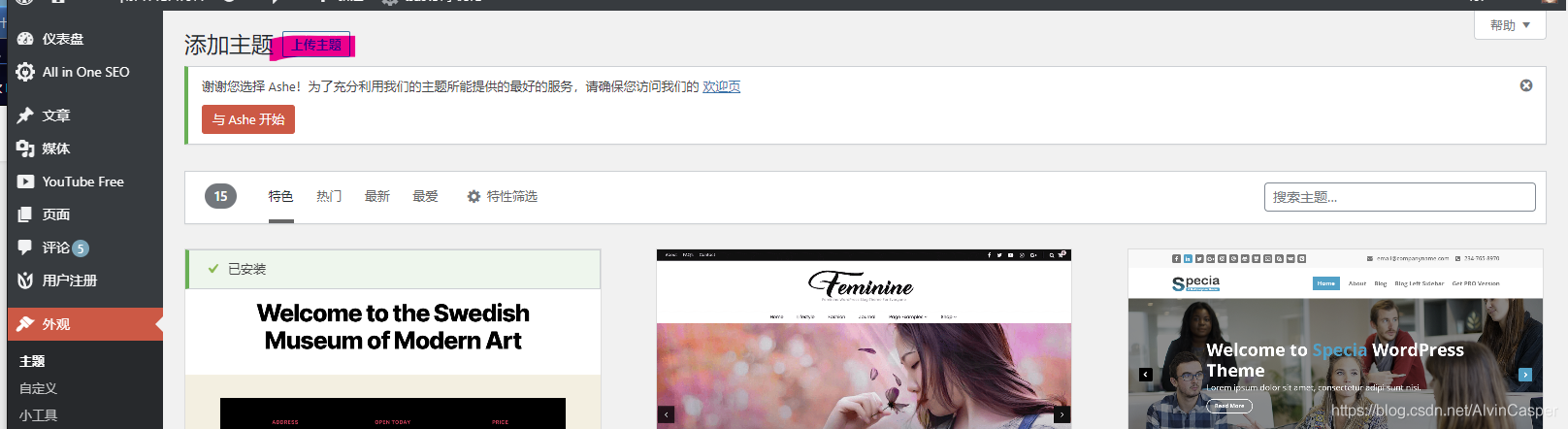
2.2 然后才能看到上传主题选项卡
2.3 上传完成,选择安装,并点击下面的启用键
2.4 注意:操作完成后,主题将会进入初始界面
设定好的内容将重置,但是父主题并没有改变,仅仅是子主题没有继承父主题的部分设定而已,并且重置图片上面自定义选项中的内容,这个步骤花不了多长时间。
3 修改style.css和functions.php
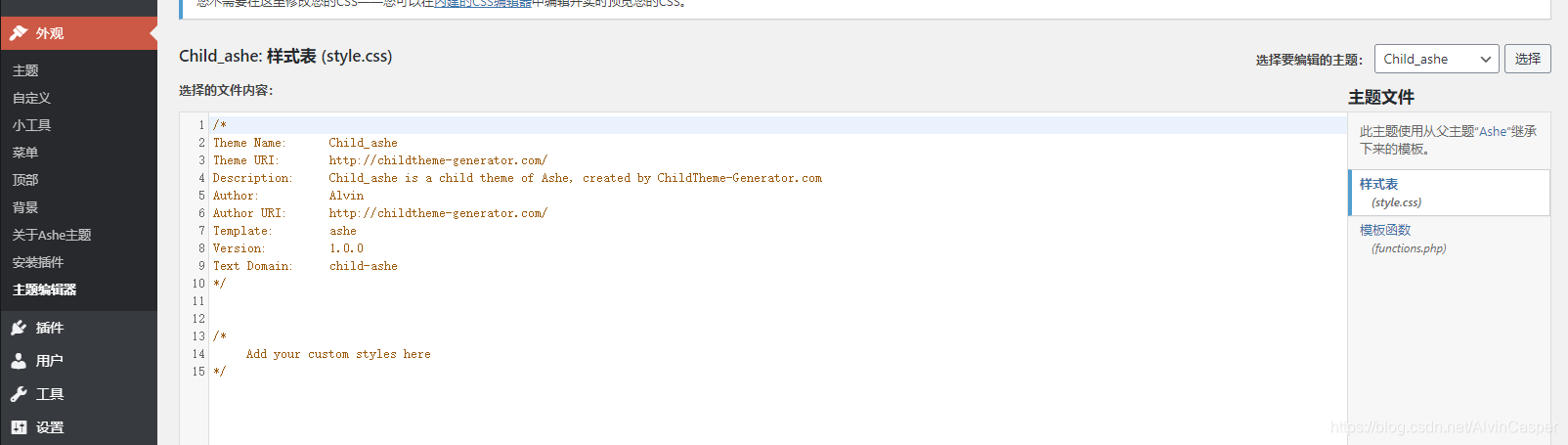
进入外观-主题编辑器 就能看到已经加载好的子主题编码界面。
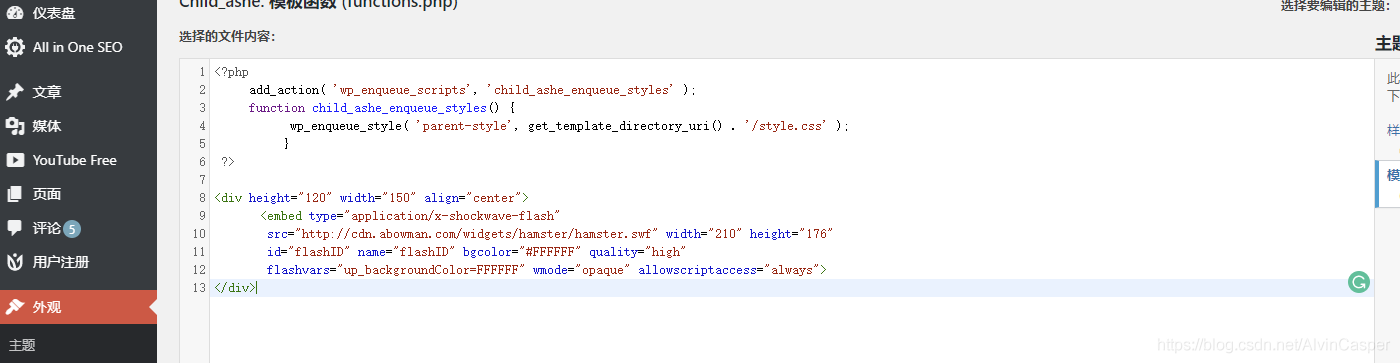
3.1 选择模板函数
以添加仓鼠flash为例,其它flash代码可以自己网上找资源。
代码网站:http://abowman.com/
人形时钟代码
<div height=”120″ width=”150″ align=”center”>
<embed height=”120″ width=”150″ type=”application/x-shockwave-flash”
pluginspage=”http://www.macromedia.com/go/getflashplayer”
src=”http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_wh.swf”
quality=”high” autostart=”1″ wmode=”transparent”>
</div>仓鼠falsh相关代码
<div height=”120″ width=”150″ align=”center”>
<embed type=”application/x-shockwave-flash”
src=”http://cdn.abowman.com/widgets/hamster/hamster.swf” width=”210″ height=”176″
id=”flashID” name=”flashID” bgcolor=”#FFFFFF” quality=”high”
flashvars=”up_backgroundColor=FFFFFF” wmode=”opaque” allowscriptaccess=”always”>
</div>
小仓鼠说明
1.当你长时间不理它的时候,它会安安静静地睡觉。
2.它会随着你的鼠标移动而移动。
3.点击空白处,可以喂栗子给它。
4.当你不理它的时候,它有时会在仓鼠轮里面拼命地跑步,有时不知道要干什么。
5.跑步累了或是栗子吃多了,它就会去喝水。
通过修改代码中的width和height值的大小,可以改变插件的大小。
3.2 添加完成后点击下面的更新文件选项
4 直接添加文本
4.1 找到外观-小工具
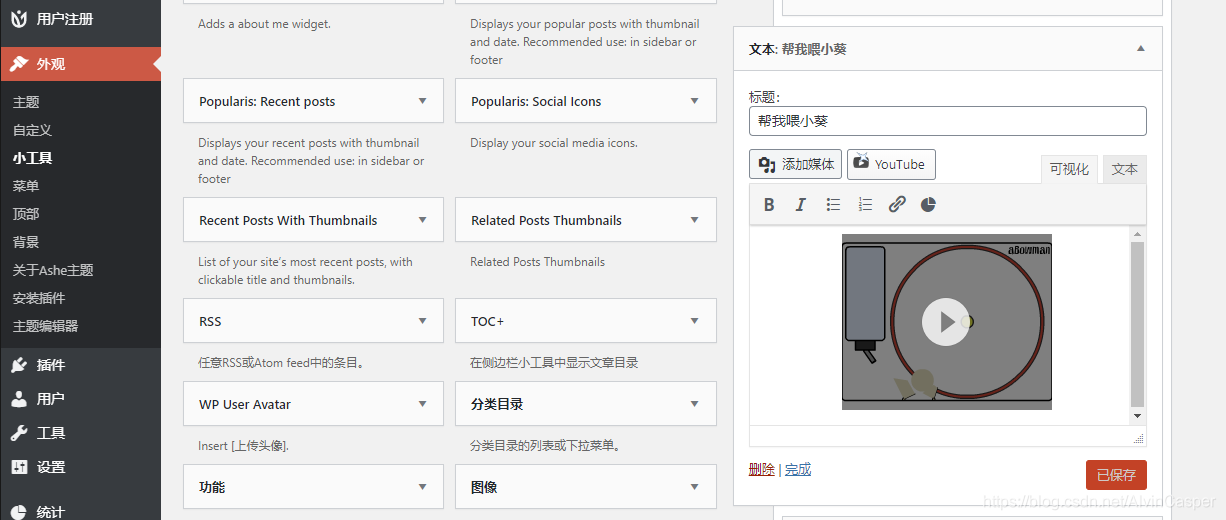
4.2 添加文本
自己命名标题,选择右上角的文本选项,并将上面的代码复制进去,然后保存即可(如果选择可视化进行复制,会出现提示进入文本界面)
主题:刚添加文本的时候并不会直接显示flash动画,我这个是为了演示重新进入所显示的效果
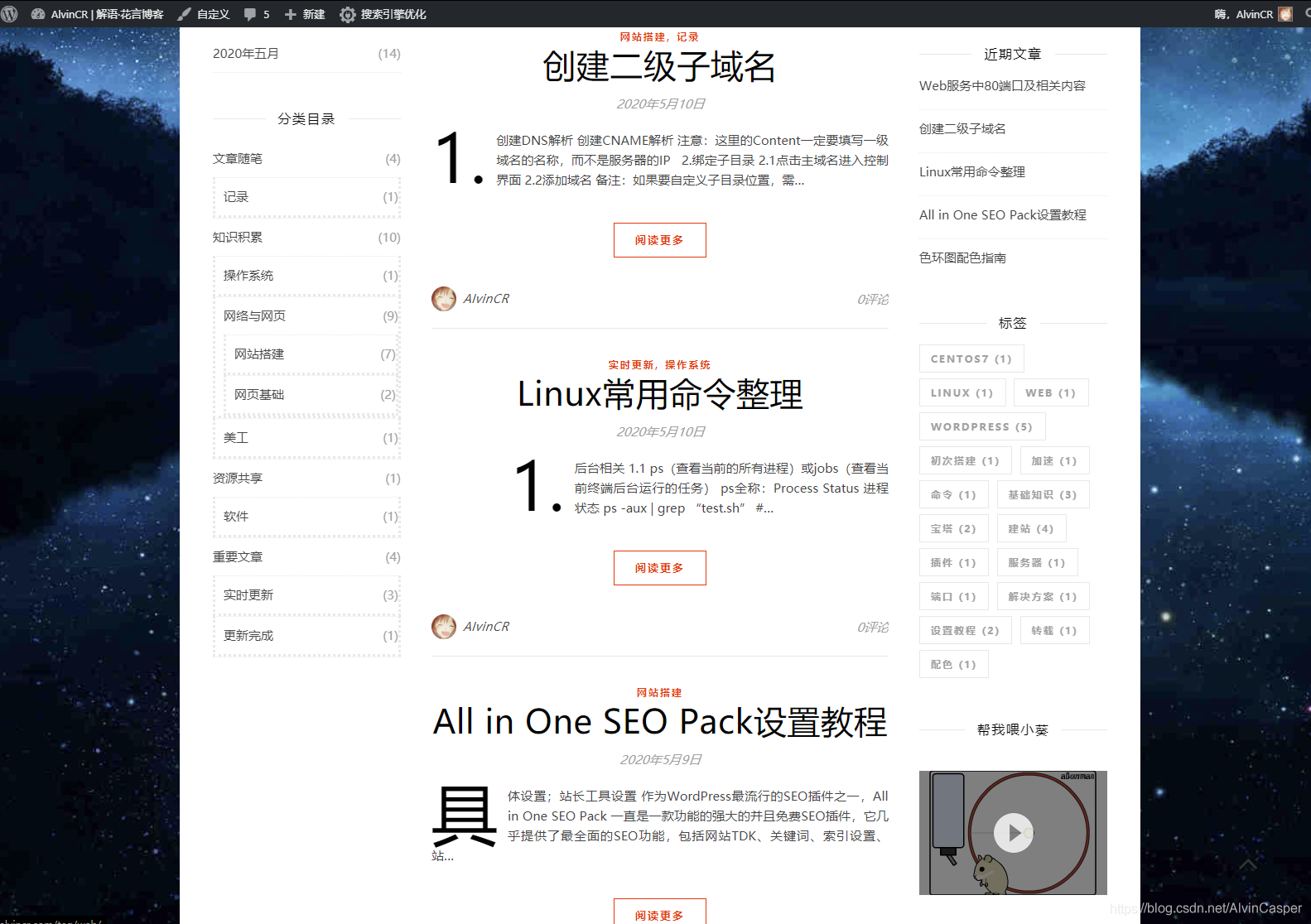
4.3 完成效果
可以访问我的主页alvincr.com进行查看
其它方法
1.插件
也可以使用flash插件进行完成,不过我没找到合适的插件,可能是因为这个太基础了。
网上有说使用Top Flash Embed可以进行操作的,但是我在WP官方插件库并没有找到,也可以用其它插件或是自己添加从网络下载的Top Flash Embed。
2.代码
不用这个插件也可以嵌入swf文件
从前台的代码可以看出,这个插件起到的作用就是让嵌入swf的工作轻松了一点,其实不用Top Flash Embed插件,我们直接在编辑器里面粘贴代码页可以实现一样的效果。
上面的几段代码就是插件由插件生成的简码转换而来的,多了两部转化的过程,程序上的效率肯定会低一些,操作上却方便了很多,拿程序的运行效率换操作上的简便,还是比较划算的,毕竟程序被写出来就是为人类服务的。
参考:
★ https://blog.51cto.com/983836259/1740103
http://woocommerce.chongyuan.cc/set-up-and-use-a-child-theme.html
https://themeforwp.net/archives/wordpress-edit-functions-php/









65条评论
바카라사이트
Very good post! We are linking to this great article on our website.
Keep up the good writing.
free robux codes
I am actually thankful to the holder of this site who has shared this impressive article at at this time.
how to get free robux
I am not sure where you’re getting your info, but good topic.
I needs to spend some time learning more or understanding more.
Thanks for excellent information I was looking for this info for my mission.
free robux generator
Wow, wonderful blog format! How lengthy have you ever been running a blog for?
you made blogging glance easy. The overall look of your web site is
fantastic, let alone the content!
how does viagra work
HBV may show no symptoms during its most contagious phases.
how does viagra work HBV may show no symptoms during its most contagious phases.
바카라사이트
Quality content is the key to interest the users to pay a visit the website, that’s what this
web page is providing.
vbucks generator
After exploring a few of the blog articles on your website, I seriously appreciate your way of writing a blog.
I added it to my bookmark website list and will be checking
back soon. Please check out my website too and tell me how
you feel.
free vbucks generator
I pay a visit day-to-day a few web pages and sites to read content,
however this webpage presents feature based writing.
fortnite free v bucks
What a data of un-ambiguity and preserveness of precious know-how on the topic of unexpected feelings.
v bucks generator
It’s going to be ending of mine day, however before ending
I am reading this great piece of writing to improve my
experience.
free vbucks
Thanks for your marvelous posting! I seriously enjoyed reading it,
you happen to be a great author. I will make certain to bookmark your blog and definitely will come back later on. I want to encourage you
continue your great job, have a nice afternoon!