网站添加flash动画
本文于2020年5月10日由AlvinCR更新
文章导引
必读:
建议小白直接跳到第四步(比如我)
更简单但是更新主题版本会消失的方案,使用子主题存在一定问题,直接跳转到第四步即可(添加文本)
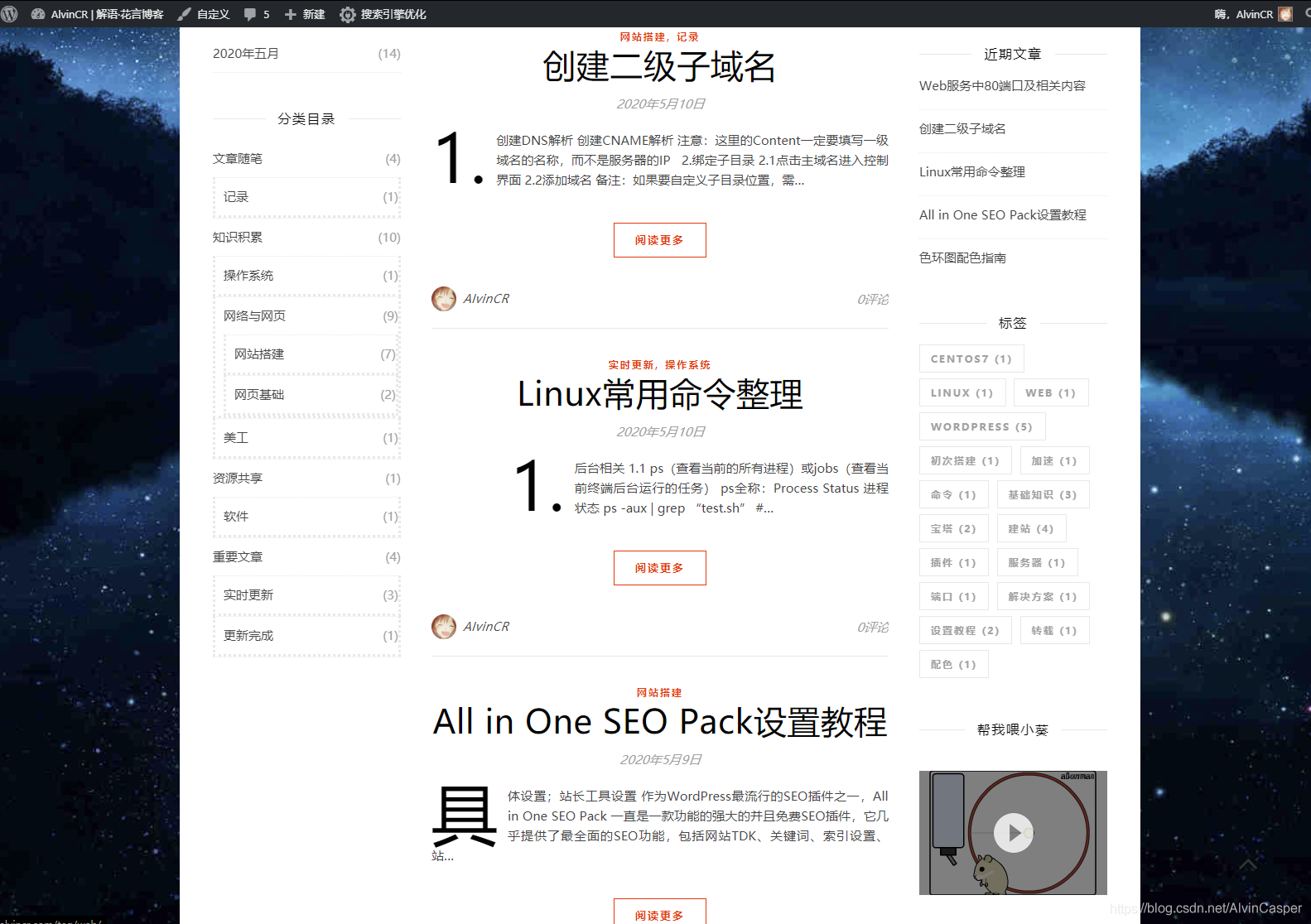
最终效果可以访问我的主页http://alvincr.com/
使用子主题存在的问题
2020.5.10我自己设置中出现两个致命问题:
(1)个人找不到将其添加到侧边栏的方法,默认将其添加到页面顶部,并且测试时发现,ashe的CSS文本我没仔细读,这个问题也可以通过使用flash插件解决。
(2)使用子主题出现无法上传背景图片的情况,媒体库也打不开。
1 获取WordPress子主题
目的:由于更新主题版本会将自主添加的脚本全部重置,所以通过修改子主题的方式,以保留自主修改的内容。
原理:子主题相当于在调用父主题的基础上,通过额外的文本保留自定义操作。
因为每个主题的子主题并不相同,所以我们首先要获取对应的子主题,如果主题有子主题,建议你可以直接下载它的子主题
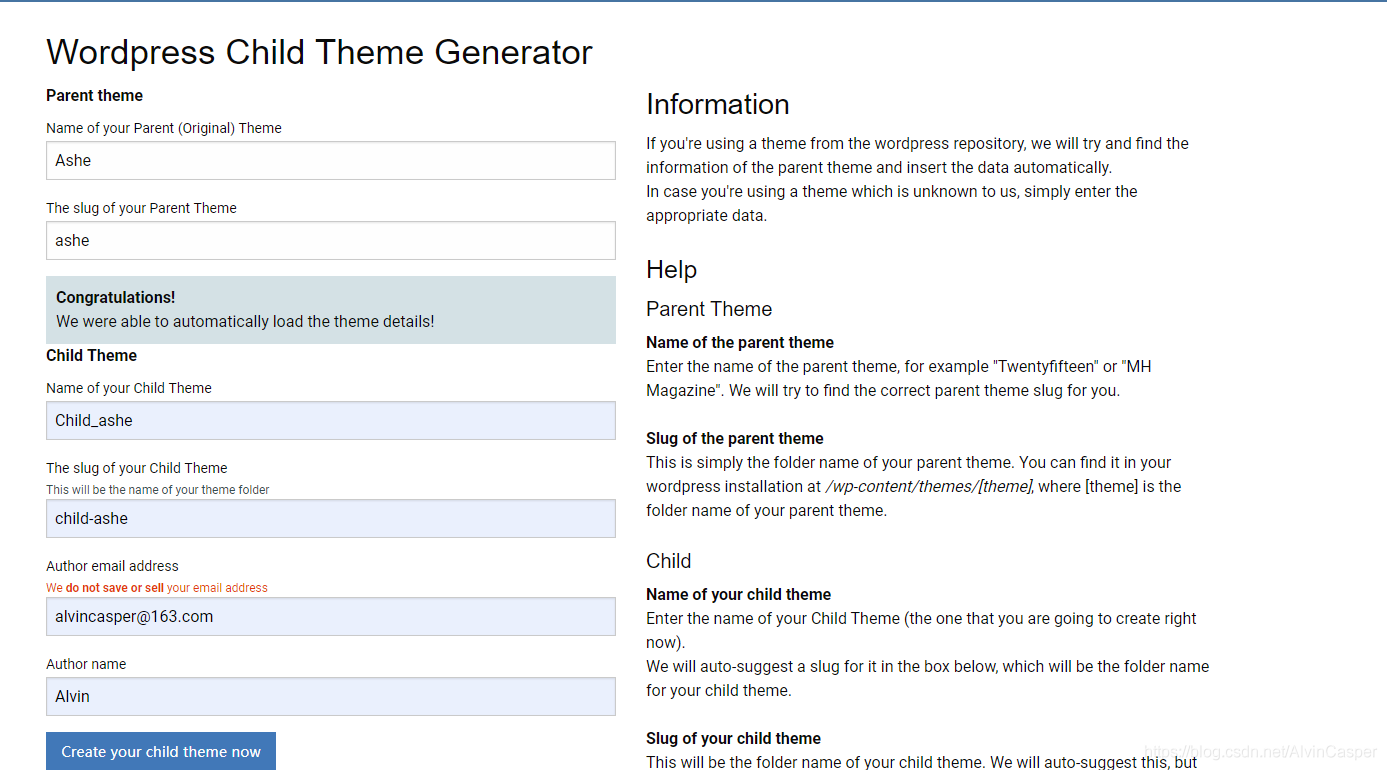
如果主题作者并未提供子主题,在这里我们为大家介绍一个子主题生成网站 Child Theme Generator
比如想要制作一个最新版的 Twenty Nineteen 的子主题,只需要在这里面填写主题信息
这里面有2个参数需要注意,The slug of your Parent Theme,这里填写的是父主题的文件夹名称,子主题的文件夹最好也和父主题对应,比如后边加上-child
信息确认后,点击Create your child theme now,网站就会生成对应的子主题文件,将其下载下来
备注:必须是在库里收录的主题才能够一键创建子主题。
2 安装WordPress子主题
一开始我找了半天怎么上传主题的方法,真的是半天时间,查了各种网站都没找到,然后才发现是我没看到上传按钮….
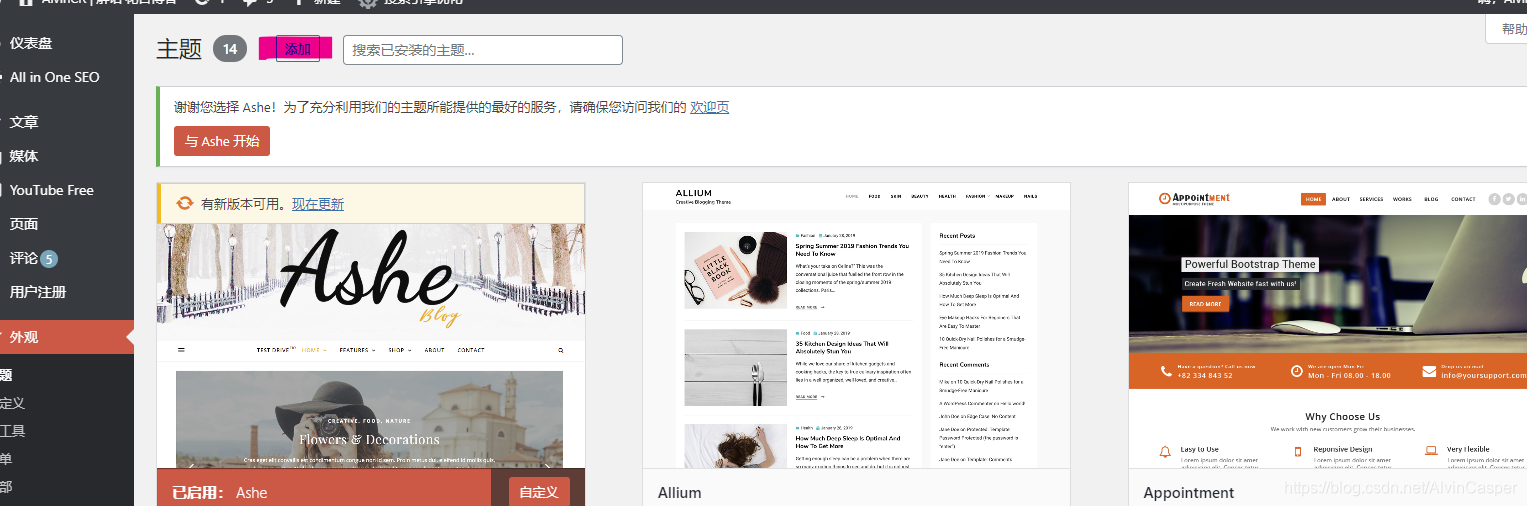
2.1 找到外观选项卡,点击添加
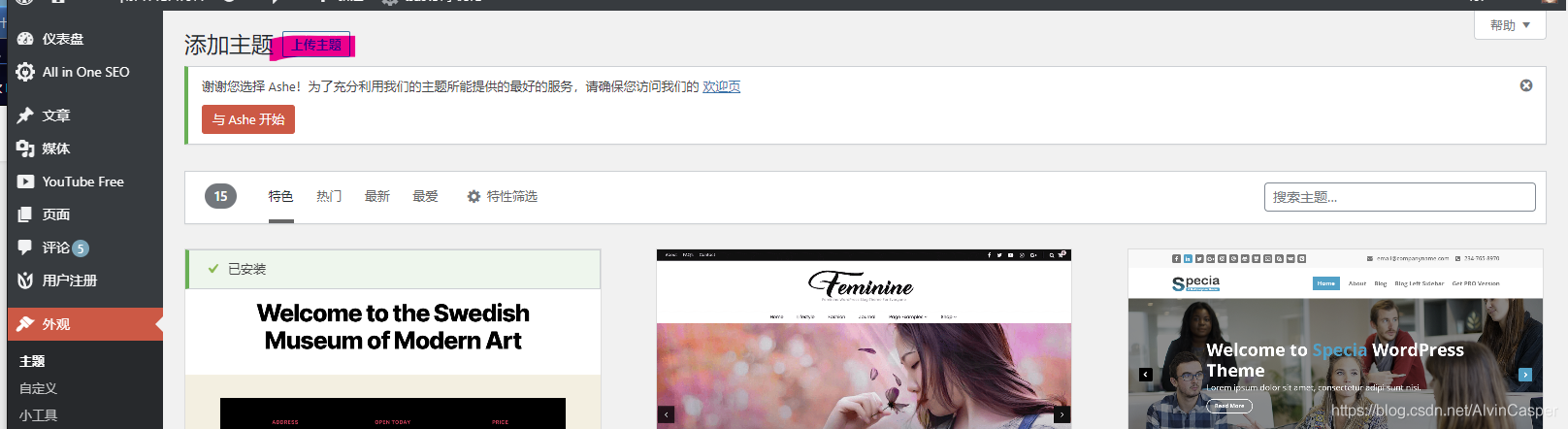
2.2 然后才能看到上传主题选项卡
2.3 上传完成,选择安装,并点击下面的启用键
2.4 注意:操作完成后,主题将会进入初始界面
设定好的内容将重置,但是父主题并没有改变,仅仅是子主题没有继承父主题的部分设定而已,并且重置图片上面自定义选项中的内容,这个步骤花不了多长时间。
3 修改style.css和functions.php
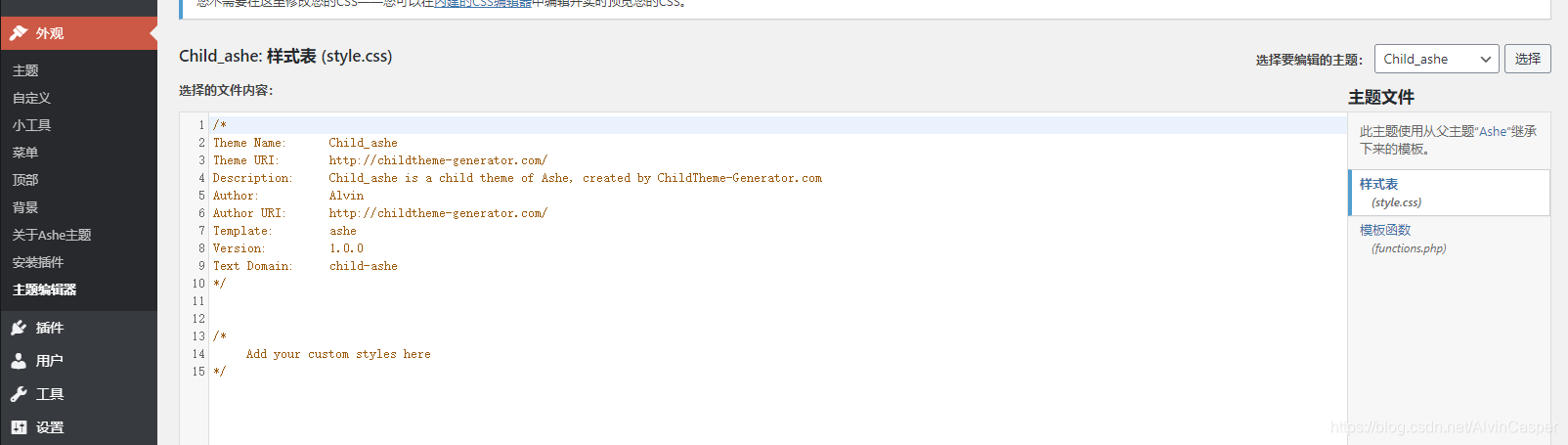
进入外观-主题编辑器 就能看到已经加载好的子主题编码界面。
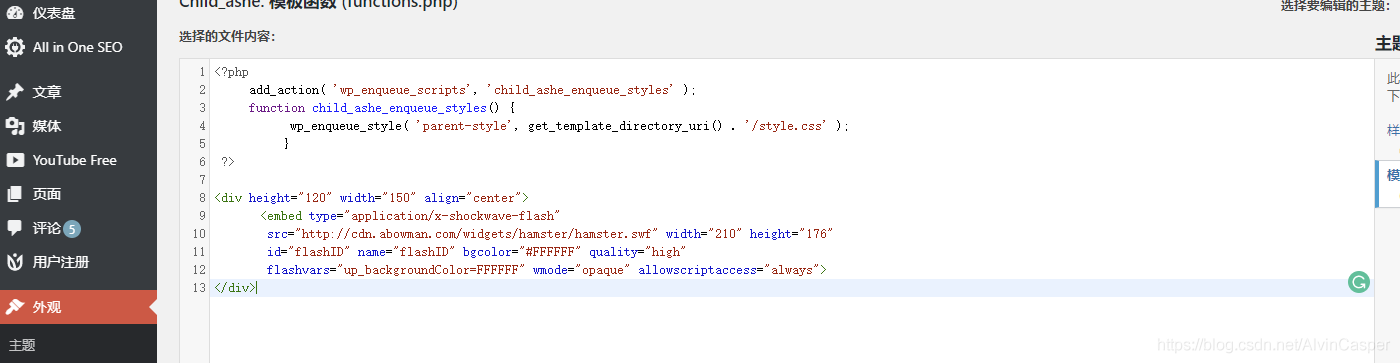
3.1 选择模板函数
以添加仓鼠flash为例,其它flash代码可以自己网上找资源。
代码网站:http://abowman.com/
人形时钟代码
<div height=”120″ width=”150″ align=”center”>
<embed height=”120″ width=”150″ type=”application/x-shockwave-flash”
pluginspage=”http://www.macromedia.com/go/getflashplayer”
src=”http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_wh.swf”
quality=”high” autostart=”1″ wmode=”transparent”>
</div>仓鼠falsh相关代码
<div height=”120″ width=”150″ align=”center”>
<embed type=”application/x-shockwave-flash”
src=”http://cdn.abowman.com/widgets/hamster/hamster.swf” width=”210″ height=”176″
id=”flashID” name=”flashID” bgcolor=”#FFFFFF” quality=”high”
flashvars=”up_backgroundColor=FFFFFF” wmode=”opaque” allowscriptaccess=”always”>
</div>
小仓鼠说明
1.当你长时间不理它的时候,它会安安静静地睡觉。
2.它会随着你的鼠标移动而移动。
3.点击空白处,可以喂栗子给它。
4.当你不理它的时候,它有时会在仓鼠轮里面拼命地跑步,有时不知道要干什么。
5.跑步累了或是栗子吃多了,它就会去喝水。
通过修改代码中的width和height值的大小,可以改变插件的大小。
3.2 添加完成后点击下面的更新文件选项
4 直接添加文本
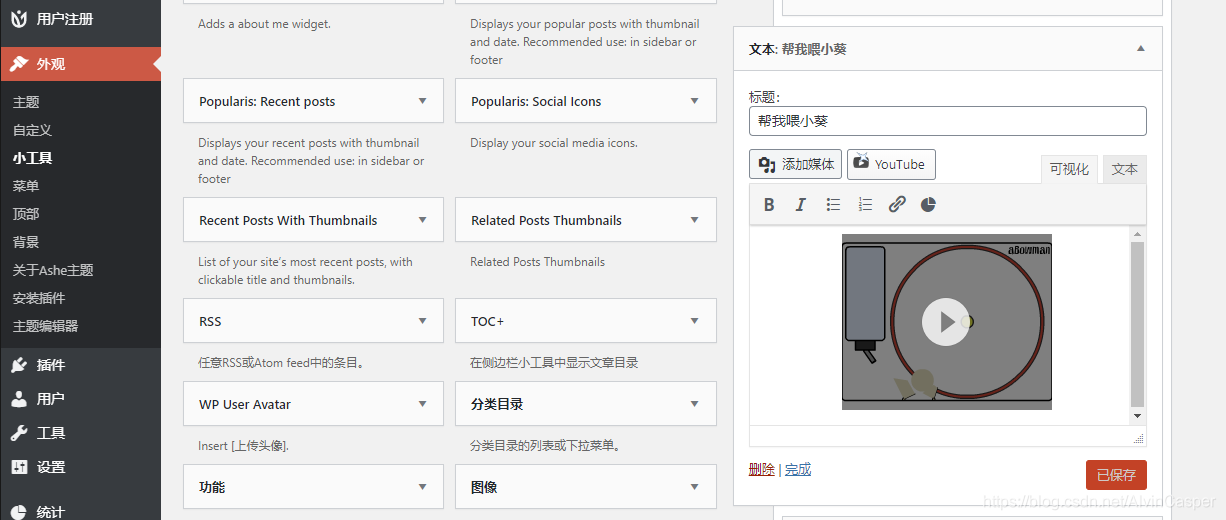
4.1 找到外观-小工具
4.2 添加文本
自己命名标题,选择右上角的文本选项,并将上面的代码复制进去,然后保存即可(如果选择可视化进行复制,会出现提示进入文本界面)
主题:刚添加文本的时候并不会直接显示flash动画,我这个是为了演示重新进入所显示的效果
4.3 完成效果
可以访问我的主页alvincr.com进行查看
其它方法
1.插件
也可以使用flash插件进行完成,不过我没找到合适的插件,可能是因为这个太基础了。
网上有说使用Top Flash Embed可以进行操作的,但是我在WP官方插件库并没有找到,也可以用其它插件或是自己添加从网络下载的Top Flash Embed。
2.代码
不用这个插件也可以嵌入swf文件
从前台的代码可以看出,这个插件起到的作用就是让嵌入swf的工作轻松了一点,其实不用Top Flash Embed插件,我们直接在编辑器里面粘贴代码页可以实现一样的效果。
上面的几段代码就是插件由插件生成的简码转换而来的,多了两部转化的过程,程序上的效率肯定会低一些,操作上却方便了很多,拿程序的运行效率换操作上的简便,还是比较划算的,毕竟程序被写出来就是为人类服务的。
参考:
★ https://blog.51cto.com/983836259/1740103
http://woocommerce.chongyuan.cc/set-up-and-use-a-child-theme.html
https://themeforwp.net/archives/wordpress-edit-functions-php/









65条评论
free xbox codes generator
bookmarked!!, I like your web site!
free vbucks generator
I am sure this piece of writing has touched all the internet users, its really really fastidious paragraph on building up new blog.
vbucks generator
Hello would you mind sharing which blog platform you’re working with?
I’m looking to start my own blog in the near future but I’m having a hard time making
a decision between BlogEngine/Wordpress/B2evolution and
Drupal. The reason I ask is because your design seems different then most blogs and I’m looking for something unique.
P.S Sorry for being off-topic but I had to ask!
AlvinCR
It is my honor to share my blog with you, and you can browse my article to get all you need.
vbucks free
Hmm it looks like your website ate my first comment (it was super long) so I guess I’ll
just sum it up what I had written and say, I’m thoroughly enjoying your blog.
I too am an aspiring blog writer but I’m still new to the whole thing.
Do you have any suggestions for novice blog writers? I’d certainly appreciate it.
AlvinCR
Thanks for your affirmative, this blog is made by myself using the mode which I want. As you see, it is different from others and you can use an abundance of plugins to create your own blog, or you can reference all my articles because I make my blog’s creation recording and share them to all.
AlvinCR
My web is not used for commercial, and this web using very low configuration servers even lower than suggested as I can use it to learn more precautions. Maybe some months later I will change the server to get a better experience.
articole pescuit
You are so cool! I don’t suppose I have read through something like that
before. So good to find somebody with some unique thoughts on this issue.
Seriously.. thanks for starting this up. This website is something that is required
on the web, someone with a little originality!
AlvinCR
Thanks, I will keep doing it.
breitling replica
another smooth bargain
Lucien
its great, thanks a lot
Shirley
My husband loves this watch! It’s also very unique, which he likes. Great buy!
replica watches
A+ seller, fast service, quick delivery, thank you
pokemon go pokemon hack
This post is priceless. Where can I find out more?
coin master mod apk
What’s up mates, how is all, and what you wish for to say about this post,
in my view its really awesome designed for me.
free netflix account generator
Appreciate this post. Let me try it out.
v bucks generator
I loved as much as you will receive carried out right here.
The sketch is attractive, your authored subject matter stylish.
nonetheless, you command get got an edginess over that you wish be delivering the following.
unwell unquestionably come more formerly again since exactly the same nearly a lot often inside case you shield this hike.
bingo blitz free coins
Excellent article. I’m experiencing a few of these issues as
well..
free robux generator
I was recommended this blog via my cousin. I’m no longer certain whether this
put up is written by way of him as nobody else recognize such special about my problem.
You’re incredible! Thank you!
v bucks generator
I’m now not positive where you’re getting your information,
but good topic. I needs to spend a while studying much more or understanding more.
Thank you for wonderful information I was on the lookout for this info for my
mission.
livestream roy jones vs mike tyson
Tremendous issues here. I’m very satisfied to look your post.
Thanks so much and I’m looking ahead to contact you.
Will you please drop me a mail?
robux generator
Can I simply just say what a comfort to find an individual who genuinely understands what they’re
talking about over the internet. You certainly understand how to bring an issue to light and make it important.
More and more people must read this and understand this side of your story.
It’s surprising you’re not more popular because you surely have the gift.
free robux website
Yes! Finally something about free robux.
free coin master spins
Piece of writing writing is also a fun, if you be acquainted with then you can write
or else it is difficult to write.
mike tyson vs roy jones jr livestream
Wow, this article is nice, my sister is analyzing these
kinds of things, so I am going to let know her.
Komo Geani
This is a pure sharp post. Thankyou for posting this surprising article.
xbody dristor bucuresti
steam wallet codes generator
Great delivery. Sound arguments. Keep up the great effort.
free netflix account generator
I don’t even know how I ended up right here, but I thought this submit was once
good. I do not know who you might be but certainly you are going to a well-known blogger if you aren’t already.
Cheers!
free v bucks
Ahaa, its nice conversation regarding this paragraph here at this website, I have read all that, so now me also commenting here.
coin master free spins
A motivating discussion is worth comment.
There’s no doubt that that you need to publish more on this topic, it may not
be a taboo matter but generally folks don’t speak about such subjects.
To the next! Kind regards!!
free itunes codes
You really make it seem so easy with your presentation but I find this matter to
be actually something which I think I would never understand.
It seems too complex and very broad for me. I am looking forward for your next post, I
will try to get the hang of it!
fortnite skins generator
Hey! I know this is kinda off topic but I was wondering which blog platform are you using for this
site? I’m getting tired of WordPress because I’ve had problems with hackers
and I’m looking at alternatives for another platform. I would be awesome if you could point me in the direction of a good platform.
free amazon gift card generator
Nice blog! Is your theme custom made or did you download it
from somewhere? A theme like yours with a few simple adjustements would really
make my blog stand out. Please let me know where you
got your design. Kudos
free robux generator
Pretty section of content. I just stumbled upon your blog and in accession capital to assert that I acquire actually enjoyed account your blog posts.
Anyway I will be subscribing to your augment and even I achievement you access consistently quickly.
free psn codes generator
Hi there to all, it’s really a good for me to visit this website, it consists of priceless
Information.
fortnite free skins generator
A person necessarily lend a hand to make critically posts I would state.
That is the very first time I frequented your web page and to this
point? I surprised with the research you made to make this particular post
amazing. Excellent task!
amazon gift card free
Just want to say your article is as amazing. The clearness
in your post is simply spectacular and i could assume you are an expert on this subject.
Fine with your permission allow me to grab your feed to keep up to date with forthcoming post.
Thanks a million and please keep up the enjoyable work.
psn codes free
Howdy! I could have sworn I’ve been to this website before but after checking through some of the post I
realized it’s new to me. Anyhow, I’m definitely happy
I found it and I’ll be bookmarking and checking back frequently!
firma web design
For most up-to-date information you have to pay a
quick visit internet and on web I found this web page as a most excellent web site for most up-to-date updates.
rx pharmacy
hey there and thank you for your information – I’ve certainly picked up something new from right here.
I did however expertise several technical points using this site, as I experienced
to reload the site a lot of times previous to I could get it to load
correctly. I had been wondering if your web hosting is
OK? Not that I’m complaining, but sluggish loading instances
times will very frequently affect your placement in google and could damage your high-quality score if advertising and marketing with Adwords.
Anyway I am adding this RSS to my email and can look out for
much more of your respective fascinating content.
Ensure that you update this again very soon. rx pharmacy https://pharmaciescegs.com/ pharmacy
generic name for viagra
generic name for viagra https://pillexrx.com/ viagra from india
no prescription viagra
no prescription viagra https://edabcrx.com/ buy viagra online cheap
how much is viagra
how much is viagra https://abcrxmed.com/ canadian pharmacy generic viagra
buying viagra online
buying viagra online https://usggrxmed.com/ can you buy viagra over the counter
generic viagra prices in usa
generic viagra prices in usa https://fmedrx.com/ best viagra tablet
viagra online
Order cialis https://cialedrx.com/ cialis
price
online title loans no inspection
Online loan best12loans.com best online payday
loans
what are payday loans
Guaranteed payday loans no matter what https://loans365payday.com/
payday loans online same day
robux generator
I got this web page from my friend who informed
me concerning this website and now this time I am browsing this web site and reading very informative
posts at this place.
free robux codes generator
Thanks for the marvelous posting! I actually enjoyed reading it,
you might be a great author. I will be sure to bookmark
your blog and will eventually come back
later on. I want to encourage you to ultimately continue your great work, have a nice day!
free robux codes generator
Hi, i believe that i saw you visited my blog thus i got here to return the choose?.I’m trying to
in finding issues to enhance my website!I guess
its adequate to use a few of your concepts!!
how to get free robux
Wow, superb blog layout! How long have you been blogging for?
you made blogging look easy. The overall look of your website is magnificent, as well as the content!
brawl stars gems hack
Woah! I’m really loving the template/theme of this website.
It’s simple, yet effective. A lot of times it’s challenging to get that “perfect balance” between usability and visual appearance.
I must say you have done a awesome job with this. Also, the blog loads extremely quick for me on Chrome.
Exceptional Blog!
over the counter viagra
Over the counter viagra over the counter viagra viagra walmart