判断站点是否需要禁用谷歌字体及禁用方法
本文于2021年1月11日由AlvinCR更新
文章导引
0 你真的需要删除谷歌字体吗?
对于大陆地区而言实际上2016年之后便可以访问了,但是实际效果并不清楚。
一开始我差点就信了很多网站的加速介绍,心里默认WP使用谷歌字体,但是发现了不对劲的地方:搜索引擎首页推送的该类文章,大部分都比较老了,甚至追溯到2010年。虽然通过设置搜索关键字将时间范围缩短到一年内,但是大部分文章都是换汤不换药,还用360给的接口,这里不是说360接口不好,而是因为此项目在2016年就已经停止,目前使用geekzu接口的方法更好些。
接着alvincr搜索关于鉴别是否使用WP字体的相关方法,发现基本没有相关的文章,都是关于怎么删除谷歌字体的,而且内容雷同。(图:1年内检测是否调用谷歌字体的文章)

—

方法
查找API
综上我提供一下我自己的方法,如有错误请斧正
首先需要使用无痕模式(测试环境为谷歌浏览器)进行访问自己的主页,避免cookie及其它保存在本地内容的干扰,

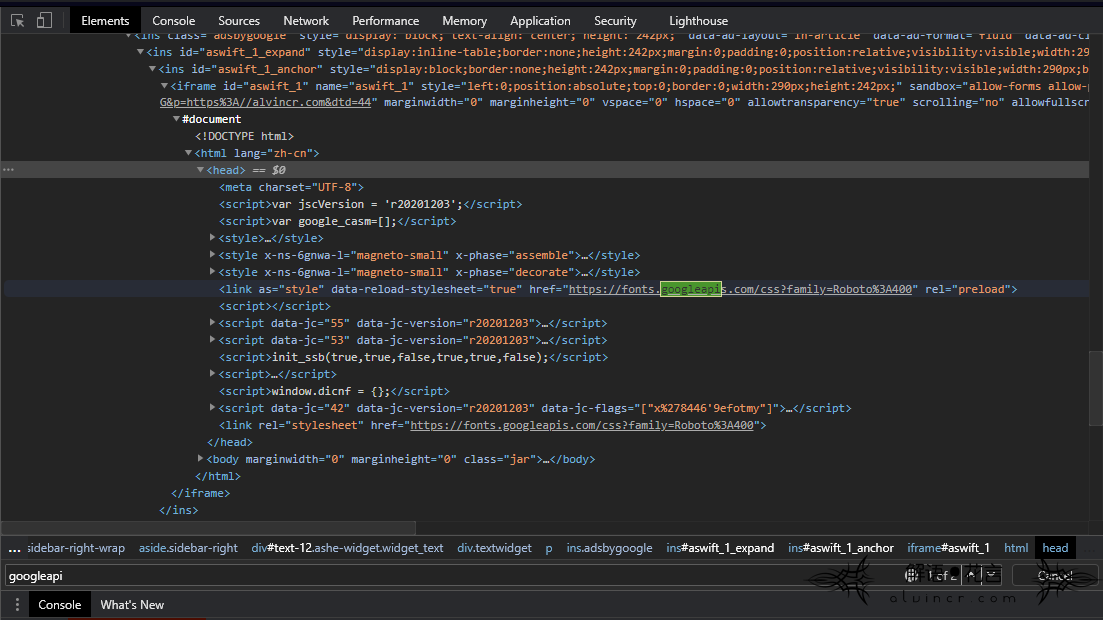
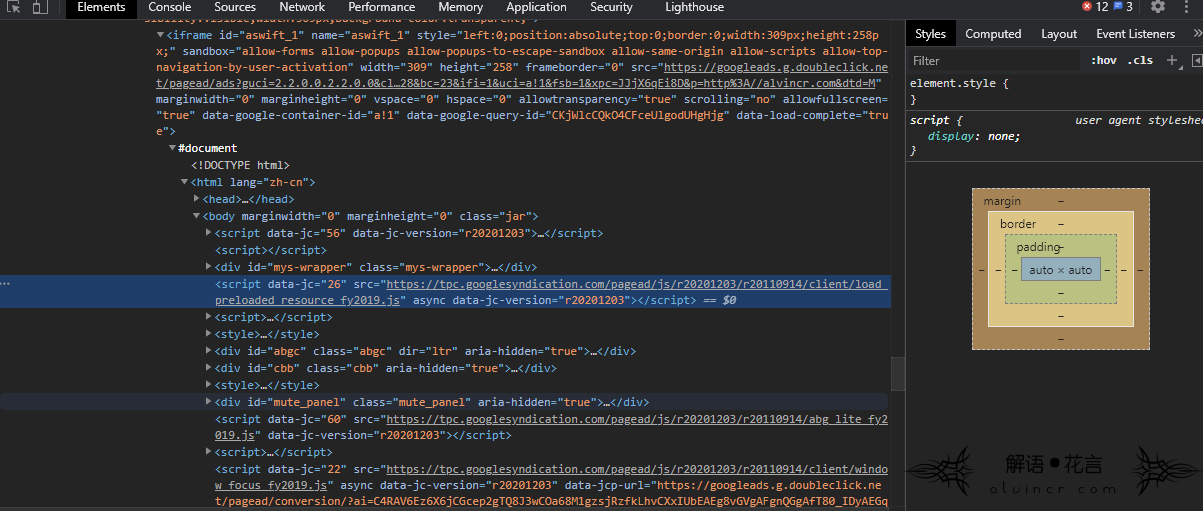
按f12进入控制台,我平日使用的几个浏览器的进入方法应该一样,如果进不去请谷歌搜索一下,使用ctrl+f组合键进入搜索选项,在搜索框内输入googleapi(也可以输入font或是api自己慢慢找,以免遗漏)

<link as=”style” data-reload-stylesheet=”true” href=”https://fonts.googleapis.com/css?family=Roboto%3A400″ rel=”preload”>
检测API
上面找到含有https://fonts.googleapis.com并没有结束,在我的网站中插入了一两个谷歌ads广告,也有可能它调用的谷歌字体,但是由于它是异步调用(详解查看相关知识),所以不会影响到网站访问速度,因为不知道是什么调用了谷歌字体,所以需要搜索一下该段代码所在的位置。
由于我的网站在本地有保存,因此我这里以win10为例,找到站点根目录,按住shift点击鼠标右键,选择打开powershell窗口。
findstr.exe /s /i “https://fonts.googleapis.com” *.*
也可以使用管道输出:findstr.exe /s /i “https://fonts.googleapis.com” *.* | alvincr-findstr.txt
在alvincr.com这里我找到使用https://fonts.googleapis.com地址的文件有下面几个(这里也可以选择googleapis、fonts、apis等关键字进行搜索):

在这里看起来超级混乱,因此新建一个文本,将其复制到文本中,就能够清晰的看到使用该接口的所有文件。

在这里可以发现个人主题并没有调用谷歌api字体的迹象,并且我的文章基本没使用elementor进行编辑,所以并没有修改的必要性。
不过为了学习修改方法,下面将尝试进行修改。
相关知识
同步和异步调用
同步调用:当一个方法被调用时,调用者需要等待该方法执行完毕并返回才能继续执行,因此网站加载时必须等待同步调用完成才行,加载这个过长会延长等待时间=。
异步调用:当一个方法被调用时立即返回,并获取一个线程执行该方法内部的业务,调用者不用等待该方法执行完毕,调用线程不会暂停,而是继续执行其他内容,因此如果把一些不需要立即使用的任务设为异步执行,便可以提高程序的运行效率。
1 背景
Google部分地区无法访问,导致不使用代理就无法加载谷歌字体(不过对于大陆地区而言实际上2016年之后便可以访问了,但是实际效果并不清楚)。有新搭建的WordPress网站,没有任何图片也很慢。其实很多时候WordPress速度慢并非主机的原因,而是因为谷歌字体无法访问的原因。
截至2016年360前端库已停用,为了个人网站正常工作,最好使用geekzu库进行替代。
2解决方法
代码
方法1 url替换
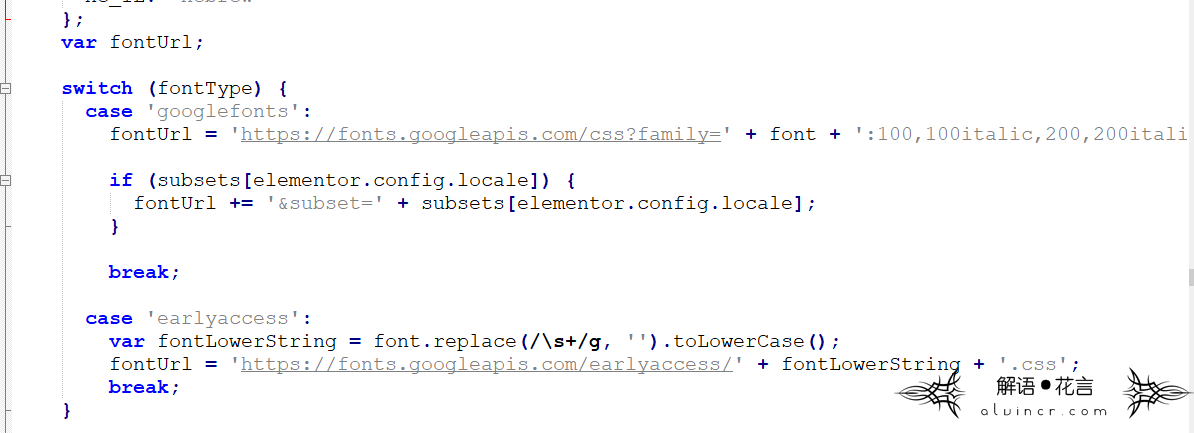
方法很简单,只需要将通过上文找到的url地址替换一下就可以了,比如上文我element中使用谷歌api,找到相应文件
 将https://fonts.googleapis.com 替换成https://fonts.geekzu.org 便完成了。
将https://fonts.googleapis.com 替换成https://fonts.geekzu.org 便完成了。
方法2 url替换-2
访问https://fonts.google.com/选择Bodoni Moda

点击生成后,右下角出现字体的link链接,直接替换link链接即可,(参考方法1)

方法3 本地替换
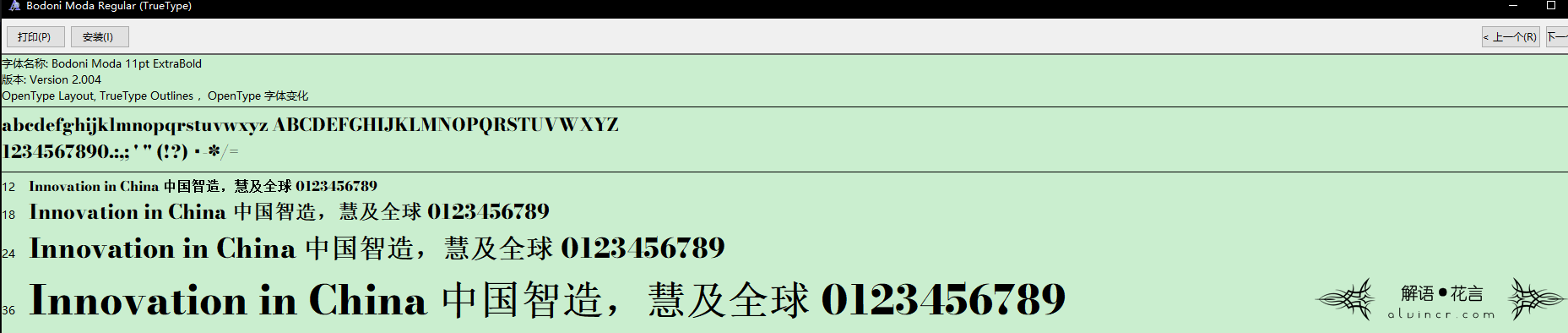
下载替换的字体到本地,例如从https://fonts.google.com/下载Bodoni Moda
下载的文件打开后也可预览效果,然后选择一个喜欢的字体上传。


可以使用font uploader上传工具直接上传,也可手动设置:
将下载好的字体放入(子)主题文件夹根目录下,然后修改调用函数。
插件
Disable Google Font
注意事项
如果使用缓存插件,注意清理缓存

使用CDN加速,或者任何缓存插件的话,修改之后都要清空缓存,尤其是wp-total-cache等插件。
附:其它加速资源
以下内容来自:https://cdn.geekzu.org/cached.html
在此感谢大佬的无偿分享
Google前端库(Google Hosted Libraries)
源地址://ajax.googleapis.com/
替换为://gapis.geekzu.org/ajax/注意,ajax.googleapis.com/ajax/应当替换为gapis.geekzu.org/ajax/ajax/
此域名Google未提供国内CDN,大陆访问仍然较为困难,我们持续提供服务Gravatar全球头像
源地址://*.gravatar.com/avatar/
替换为://sdn.geekzu.org/avatar/Automattic自建CDN,大陆可以正常访问源地址,但速度不佳,我们持续提供服务
谷歌字体库(Google Fonts)
源地址://fonts.googleapis.com
替换为://fonts.geekzu.org此服务Google已提供国内CDN,大陆可以正常访问源地址,我们持续提供服务
因为Google针对不同UA返回不同css,此项不缓存(发现好多同类服务都加了缓存造成不同平台字体格式错乱)字体文件(Google Fonts)
源地址://fonts.gstatic.com/
替换为://gapis.geekzu.org/g-fonts/此服务Google已提供国内CDN,大陆可以正常访问源地址,我们持续提供服务
Googlesyndication