何为Cookie及如何利用的相关知识
本文于2021年1月13日由AlvinCR更新
文章导引
1 基础知识
我对于cookie的发展史不怎么感兴趣,所以一句话带过:在1994年6月,程序员Lou Montulli就提出在网络通信中将Cookie用于计算。
1.1 名称由来
An HTTP cookie (also called web cookie, Internet cookie, browser cookie, or simply cookie) is a small piece of data stored on the user‘s computer by the web browser while browsing a website.
Cookies were once used for general client-side storage. While this was legitimate when they were the only way to store data on the client.
老外起名字喜欢用日常用品起名字,尤其是谷歌天天用食物来命名什么程序。cookie直译是曲奇,直译起来感觉莫名其妙,不过理解起来也比较简单,cookies就是一个个曲奇的集合,一个个cookie代表的就是个体,也就是一段数据。
1.2 安全性及作用
1.2.1 安全性
Under normal circumstances, cookies cannot transfer viruses or malware to your computer. Because the data in a cookie doesn’t change when it travels back and forth, it has no way to affect how your computer runs.
在正常情况下,Cookie无法将病毒或恶意软件转移到个人PC上,并且Cookie中的数据在来回传输时不会改变,因此不会威胁到计算机安全性。
此外身份验证Cookie的安全性通常取决于发布网站和用户的Web浏览器的安全性,以及Cookie数据是否已加密。安全漏洞可能允许黑客读取Cookie的数据,或将其用于获取用户数据的访问权限,或用于(使用用户的凭据)获得对cookie所属网站的访问权限。就是说别人真想攻击你,有没有cookie你都会中招,正常使用cookie都是被加密的,安全性有一定保证。
1.2.2 作用
计算机cookie的目的是帮助网站跟踪个人活动,记录和分析用户行为,凡事都有利弊,这既会造成信息泄露,同样的会给日常使用带来极大的便利,毕竟我每次在自己家里打开电脑登录网站的时候,真不想一次次的重复输入我的账号和密码;加入购物车的东西也不想被莫名清空。
1.3.1 请求
收到HTTP请求后,服务器可以发送一个或多个带有响应的Set-Cookie标头。 Cookie通常由浏览器存储,然后将Cookie与在HTTP HTTP标头内向同一服务器发出的请求一起发送。可以指定到期日期或持续时间,之后将不再发送Cookie。可以设置对特定域和路径的其他限制,从而限制cookie的发送位置。
1.3.2 格式
(1)Set-Cookie HTTP响应标头将cookie从服务器发送到用户代理,下面的是最简单的形式
Set-Cookie: <cookie-name>=<cookie-value>
(2)服务器->客户端,令其存储cookie:(果真都是以食物命名的,甚至还包括了吃起来的口味….)
HTTP/2.0 200 OK Content-Type: text/html Set-Cookie: yummy_cookie=choco //choco是巧克力的简称 Set-Cookie: tasty_cookie=strawberry [page content]
1.3.3 定义生存时间
cookie并不是无限存在的,它是有一定周期的。设置的生存是对客户端而言的,并非对服务器端。此外Set-Cookie HTTP响应标头用于将cookie从服务器发送到用户代理。
Set-Cookie: id=AlvinCR; Wed Dec 29 2021 14:23:41 GMT+0800 (中国标准时间);
1.3.4 安全性保证
有两种方法可以确保cookie被安全地发送并且不会被意外的参与者或脚本访问:Secure属性和HttpOnly属性。
具有Secure属性的cookie仅通过基于HTTPS协议的加密请求发送到服务器,绝不会使用不安全的HTTP(本地主机除外)发送给服务器,因此中间人攻击者无法轻松访问。不安全的网站(URL中带有http :)无法使用Secure属性设置Cookie。但是,不要以为Secure会阻止对Cookie中敏感信息的所有访问;例如,可以访问客户端硬盘(如果未设置HttpOnly属性,则可以访问JavaScript)的人可以读取和修改它。
JavaScript Document.cookie API无法访问具有HttpOnly属性的cookie。它仅发送到服务器。例如,持久化服务器端会话的cookie不需要对JavaScript可用,并且应具有HttpOnly属性。此预防措施有助于缓解跨站点脚本(XSS)攻击。
https://developer.mozilla.org/
1.3.5 关联性
Cookie与域关联。 如果此域与您所在页面的域名相同,则该cookie称为第一方cookie。 如果域名不同,则它是第三方cookie。 当托管网页的服务器设置第一方Cookie时,该页面可能包含存储在其他域中的服务器上的图像或其他组件,第一cookie可能会产生第三方Cookie,它主要用于在网络上进行广告和跟踪。
1.4 存在位置
1.4.1 自带程序
由于我还没有给网站添加ssl证书,因此会显示三角形图标+不安全;如果是安全连接会显示一个锁,点击这里就会出现下面的弹窗。

点击cookie就可以看到网站的cookie的使用情况了。

两者各有所长

可以豪放的使用
javascript:document.cookie=“add cookie in there”
也可以使用上面两个工具导入cookie
基本很多软件都自带清理项,一般操作都是
-
选择“工具” 按钮、指向“安全”,然后选择“删除浏览历史记录”。
- 选中 ” cookie 和网站数据 ” 复选框,然后选择 ” 删除“。
2 特别的操作
如果你不想记住比较复杂的密码,又考虑到安全性,那么可以设置完密码后保存cookie,从其它电脑登录的时候就只需要复制cookie登录(要有比较好的存储介质才行,很多情况下纯属是找麻烦,不过本文主要是学习cookie记录,所以下面的内容也要了解一下)
2.1.1 登录Netflix
使用标红的导入个人其它电脑的cookies即可。

2.1.2 登录百度网盘
https://pandownload.com/faq/cookie.html
其它主要参考文章:
https://en.wikipedia.org/wiki/HTTP_cookie
1查看请求头(推荐)
1.1注意事项
推荐使用火狐浏览器,因为谷歌浏览器生成的cookie不好直接使用,生成的格式和其它方法生成的一样,都是列表形式。
如果控制台没有文件生成,那么刷新一下网页(F5)即可。
1.2火狐浏览器(★)
按下F12进入开发者工具或者是右键-检查(或是直接快捷键Ctrl+shidt+i)
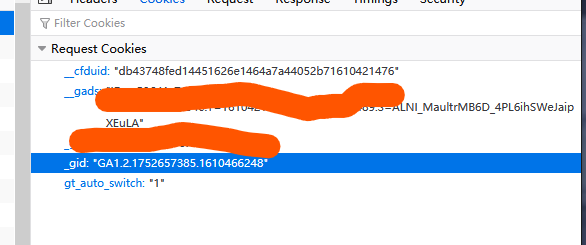
选择network-左侧选择网站-中间选择file为/的选项(根目录)-右侧选择cookie

所得cookie可以直接右键复制使用,谷歌浏览器只能一行一行复制

1.3谷歌浏览器
按下F12进入开发者工具或者是右键-检查(或是直接快捷键Ctrl+shidt+i)


2控制台
问题
这种方法能够查看cookie的内容,但是无法直接复制,因此需要些特殊手段,例如图片转文字等等
方法
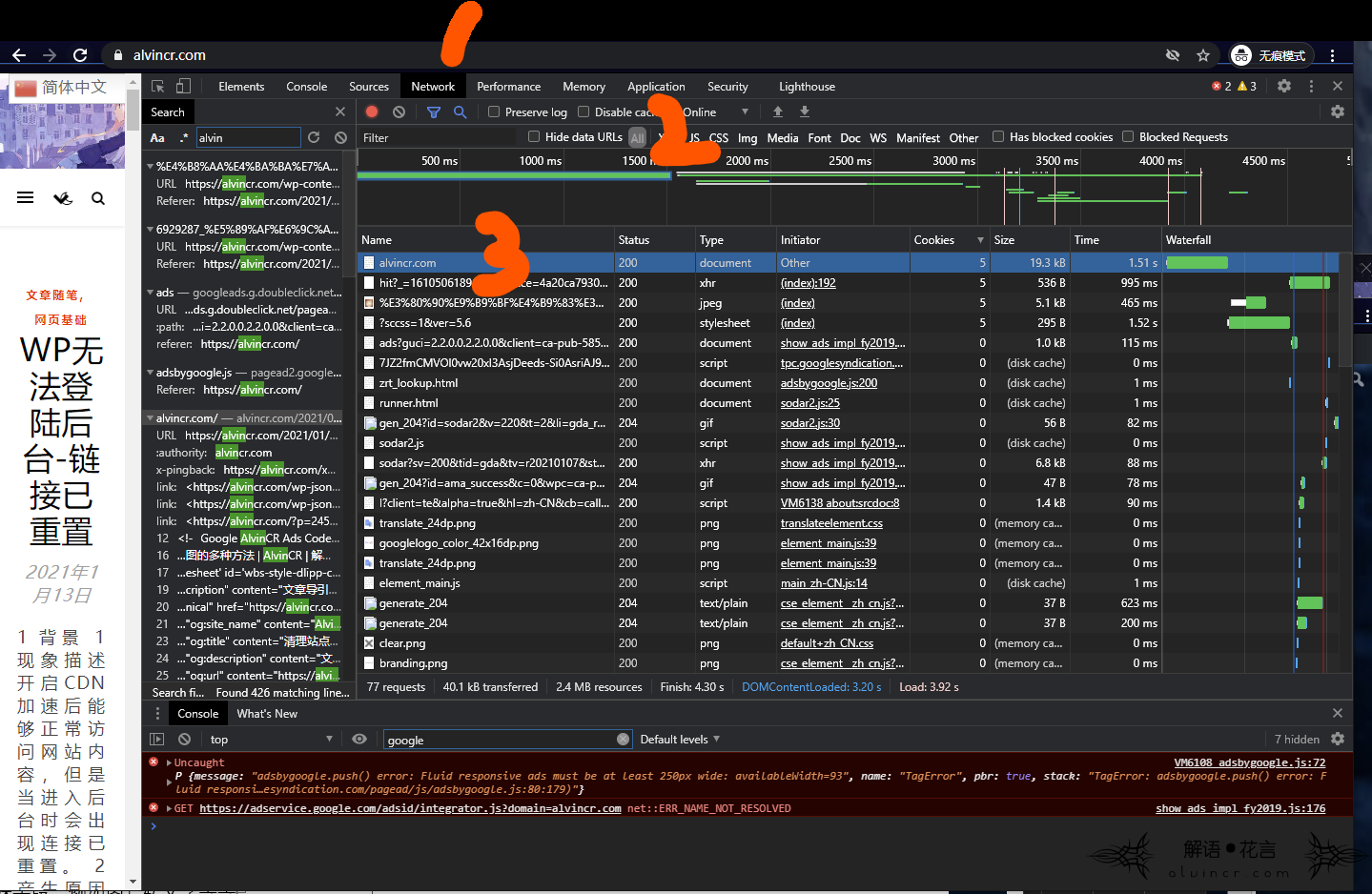
按下F12进入开发者工具,在下面1号位的控制台输入
javascript:alert(document.cookie)
注意:这段代码无法直接复制,浏览器为了确保安全性默认禁用复制JS脚本,只能手动输入。

3直接查看Application
按下F12进入开发者工具,选择application,选择cookies

4附:
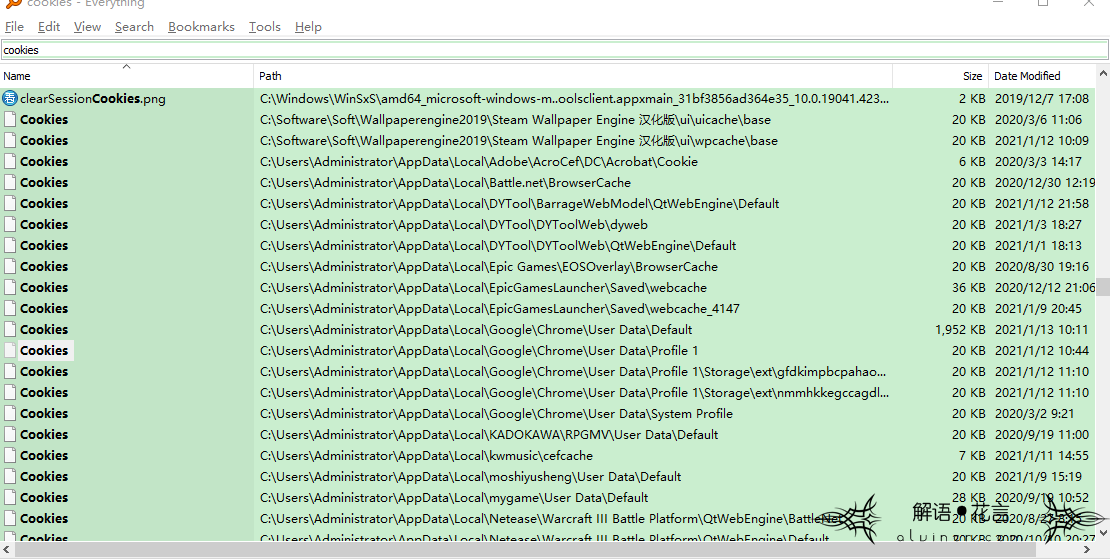
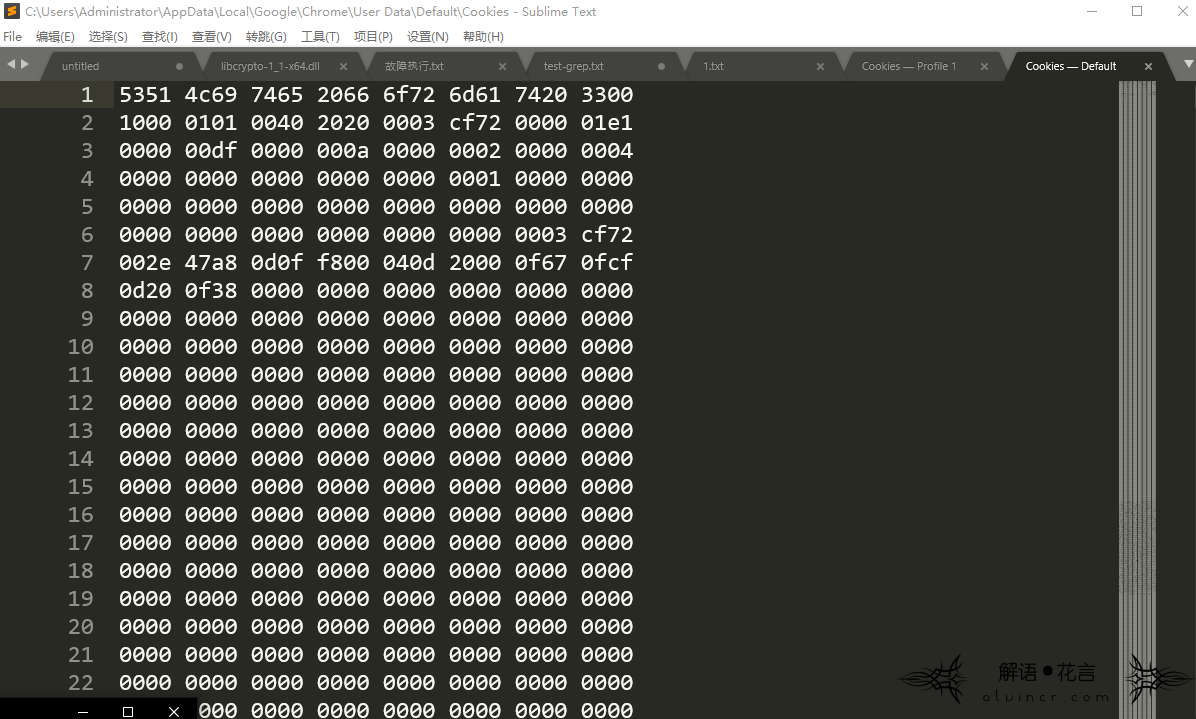
以谷歌cookie为例,我这里通过everything搜索到所有cookies的位置,

打开C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default中默认的cookies,不过这种方法完全分辨不清cookie用在什么地方,开发人员专用。

一条评论
Pingback: