hexo+github快速搭建html5静态网页全过程
本文于2021年1月16日由AlvinCR更新
文章导引
一:注册Github Pages
https://alvincr.com/2021/01/github-pages/
二:配置环境
以下内容源自官网:https://hexo.io/zh-cn/docs/
需要安装两个环境程序:Node,js以及Git
1 安装前提
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
如果您的电脑中已经安装上述必备程序,那么恭喜您!你可以直接前往 安装 Hexo 步骤。
如果您的电脑中尚未安装所需要的程序,请根据以下安装指示完成安装。
2 安装 Git
- Windows:下载并安装 git.
- Mac:使用 Homebrew, MacPorts 或者下载 安装程序。
- Linux (Ubuntu, Debian):sudo apt-get install git-core
- Linux (Fedora, Red Hat, CentOS):sudo yum install git-core
Mac 用户
如果在编译时可能会遇到问题,请先到 App Store 安装 Xcode,Xcode 完成后,启动并进入 Preferences -> Download -> Command Line Tools -> Install 安装命令行工具。
Windows 用户
对于中国大陆地区用户,可以前往 淘宝 Git for Windows 镜像 下载 git 安装包。
3 安装 Node.js
Node.js 为大多数平台提供了官方的 安装程序。对于中国大陆地区用户,可以前往 淘宝 Node.js 镜像 下载。
其它的安装方法:
- Windows:通过 nvs(推荐)或者nvm 安装。
- Mac:使用 Homebrew 或 MacPorts 安装。
- Linux(DEB/RPM-based):从 NodeSource 安装。
- 其它:使用相应的软件包管理器进行安装,可以参考由 Node.js 提供的 指导
对于 Mac 和 Linux 同样建议使用 nvs 或者 nvm,以避免可能会出现的权限问题。
Windows 用户
使用 Node.js 官方安装程序时,请确保勾选 Add to PATH 选项(默认已勾选)
For Mac / Linux 用户
如果在尝试安装 Hexo 的过程中出现 EACCES 权限错误,请遵循 由 npmjs 发布的指导 修复该问题。强烈建议 不要 使用 root、sudo 等方法覆盖权限
Linux
If you installed Node.js using Snap, you may need to manually run npm install in the target folder when initializing a blog.
4 个人补充
安装时注意添加路径,使用默认选项即可。

如果没有安装C/C++以及python等等的软件,建议选择自动安装。

在命令提示符中输入node -v可以检测是否安装成功(如果没有添加PATH会失败)

三:安装nexo
1 注意事项
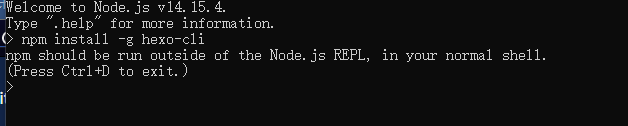
npm命令需要在命令提示符中使用,而非在node.js中使用
如果在node.js中使用将会出现:npm应该在node.js源之外运行。

2 安装命令
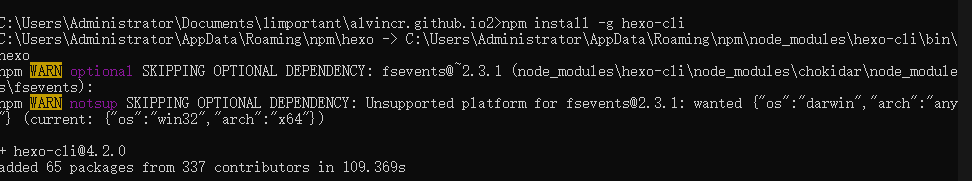
npm install -g hexo-cli //hexo-cli中的cli会自动安装hexo的相关指令

新建一个空白文件夹,然后通过cmd进入空白文件夹,例如上图我新建alvincr.github.io2用于存放hexo
hexo init alvincr //这里可以自定义安装文件名

cd alvincr //进入文件夹
npm install

hexo g //生成网站,会生成public文件夹

hexo s //查看生成的网页,选择允许访问网络

根据生成信息,可以在浏览器打开http://localhost:4000,显示效果如下:

问题
1 4000端口被占用
使用hexo p x //x为你要开启的端口
四:生成网页
1 设置主题
注意下载的主题(官网:https://hexo.io/themes/)一定要放到与landspace相同层级的目录下,我这里需要将文件放入node_modules文件夹中,并非放到theme文件夹中。
安装完成后需要在_config.yml中更改主题名称才能够生效,一开始我就是放入theme文件夹中,怎么设置都不生效。

此外安装时注意主题要求的配置,我使用ylion主题就需要安装其它内容,以下是我使用的全部代码:
git clone https://github.com/GeekaholicLin/hexo-theme-ylion
将ylion移动到node_modules文件夹下
npm install hexo-renderer-ejs hexo-renderer-less hexo-generator-feed hexo-generator-sitemap hexo-deployer-git hexo-util ejs@^1.0.0 moment utils-merge –save
更改_config.yml
hexo clean && hexo g && hexo s

2 创建文章
文章编写需使用hexo new “文章标题” 以此创建新文章,也可以打开source/_post创建一个md文件进行写入。
Title:文章题目
Tags:用于添加标签
也可以自己添加:categories

这里我使用的是typora进行编写的,详情可以参考上一篇文章:“小白搭建Github_Pages静态网页指南”。

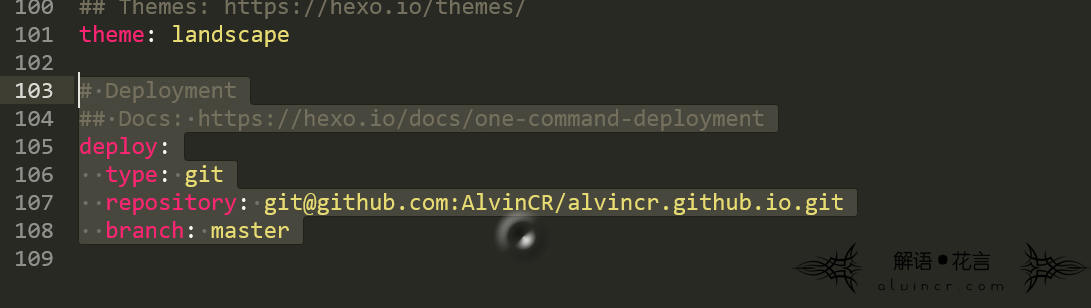
3 更改_config.yml文件
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: [email protected]:AlvinCR/alvincr.github.io.git
branch: main

4★注意
使用github的新手朋友们一定要注意两点,(1)branch一定不要按照官网教程上写master或是gp,在这里是建立github文件的分支,如果不写main则无法直接登录。(2)branch冒号后面一定要加空格,其它参数也是一样,必须有空格,否则不识别。
五: 同步到GitHub
1 认证Git账号
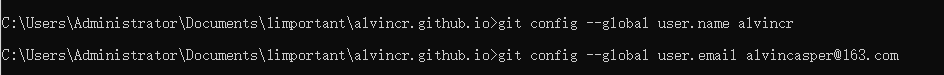
配置账号:
git config –global user.name yourname
git config –global user.email [email protected]

生成ssh登录秘钥
Ssh-keygen -t rsa -C [email protected]
根据提示进入相应的文件夹,然后返回命令提示符一直按回车就会自动生成秘钥。

使用记事本打开id_rsa.pub,复制给出的ssh-rsa字段的所有文本,这是我们接下开要用的key。

2 获取SSH接口
登录github上存放网页的仓库,添加一个公共key

填写Title,粘贴上文复制的key

认证成功后,可以在命令提示符输入ssh [email protected]查看是否正常连接。

3 安装hexo部署git
npm install hexo-deployer-git –save

4 发布
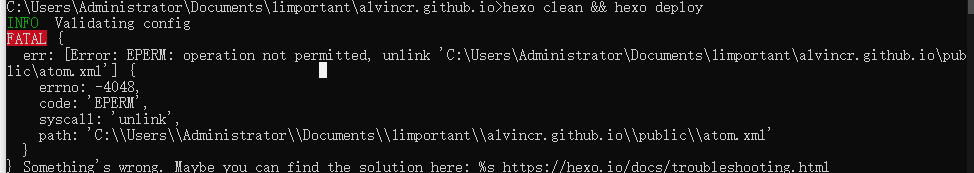
hexo clean && hexo deploy
如果安装hexo-asset-image插件,则使用:hexo clean && hexo g && hexo deploy


问题:
网页无法显示图片

方法1:设置图片直接引用网络资源
方法2:使用hexo-asset-image插件
方法3:使用Markdown嵌入图像(在下面单独写)
使用插件官网教程:https://hexo.io/zh-cn/docs/asset-folders
使用hexo-asset-image
2021.1.16补充:
个人步骤记录:
(1)保存你自己修改好的主题,因为我使用下面的代码再一次删掉了我更改了很多次的主题,而且我还没备份,什么时候这个插件能不这么反人类啊。
npm install https://github.com/CodeFalling/hexo-asset-image –save
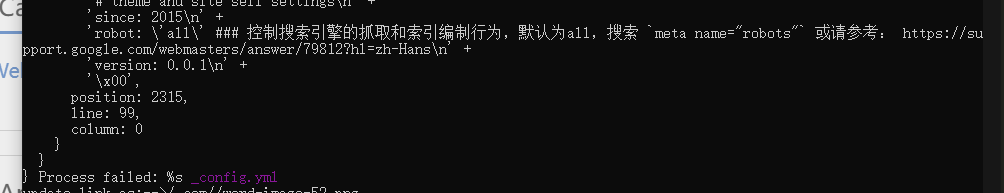
注意这一步一定要使用上面的安装方法,使用官网的代码则会出现保存文件为.com的现象(如我下面弃用原文所示)。使用此方法图片保存格式:

(2)Typora设置为./${filename} ,目的是自动在目录下建立与文件同名的文件夹

(3)打开根目录下_config.yml文件找到post_asset_folder: true 在下面添加:
marked:
prependRoot: true
postAsset: true

(4)
只有当发布到博客后才能看到图片,在本地用hexo s 是看不到的,hexo clean && hexo g && hexo deploy
效果:

十分感谢:https://blog.csdn.net/m0_43401436/article/details/107191688
历史方法
下面原文由于比较麻烦已弃用:
2021.1.14.22.10此问题已解决,官网给的教程个人测试无效,我想到了更简单的方法。
查看网页原代码发现图片引用的位置全是.com文件,那么直接将图片保持在.com里就,再手动将.com文件夹push到github上就行了,在typora里面设置如下:

不过测试发现也有些问题,主要是.com好像不能识别,因此写完文章时将所有的.com替换成com,然后上传com文件夹即可。

通过网页打开图片效果:

——————————————————————-(测试方法)
(此方法问题较多,已弃用,建议直接使用网络url的形式)原文:
安装第三方插件hexo-assrt-image,此插件会引用在_post目录下与文件同名的文件夹,里面保存文件使用的图片,但是我测试的时候发现,必须还要设置typora才能将图片保存到本地文件夹,安装插件方法:
将post_asset_folder: false修改为post_asset_folder: true
命令提示符命令输入npm install hexo-asset-image –save
使用此方法插入图片需要使用: to insert logo.jpg. 进行插入
问题一:
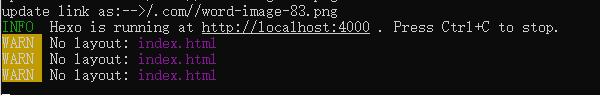
当我安装hexo-asset-image之后,虽然能生成文件夹但是出现No layout: index.html的错误,一开始出现这个错误是因为我使用主题名称没写对,这次出现这个问题的时候已经能够正常访问github pages的内容了,安装完插件后出现的此类现象:

当我查看一下我的node_modules目录后,发现我的主题被这个插件给删除了..再加回来就行了。
官网给出的解决方法(实际上不同问题不同看待,官网给出的方法完全没用):
solution:you are both experiencing a warning that is perfectly normal and will not cause any issues for development. When using OS X there’s a nice filesystem feature provided by the OS by which file changes emit events, making “watching” files for changes the reverse, where they’re passively “listened” for (Change Detection vs an Event Emitter if you need an analogy).
This is made possible by fsevents, a package that is only available for OS X and macOS installations due to dependence on the OS’s functionality. Windows and *nix will all see this warning. I haven’t tested it, but the only non-proprietary OS that might have support would be the Darwin open source project.
问题二:
官网中给出使用此插件插入的方法,但是我个人测试无效:

正确的引用图片方式是使用下列的标签插件而不是 markdown :{%asset_img example.jpg这是示例图片%}通过这种方式,图片将会同时出现在文章和主页以及归档页中。
直接粘贴图片测试发现:使用此插件后仍然存在问题,alvincr打开网站时还是不显示图片,我查看一下文章的源代码,发现引用的图片地址为/.com//word-image-82.png,然而根目录下根本没有.com的文件夹,甚至整个目录都没有png图片。

出现此类问题的解决方法比较简单,那就是插入图片时手动更改图片的路径,但是费时费力,还不如直接上传到图床,复制url呢。
使用Markdown
标记为hexo-renderer的3.1.0引入了一个新选项,该选项允许在不使用asset_img标记插件的情况下将图像嵌入markdown 。
修改_config.yml文件中的选项为:
| post_asset_folder: true marked: prependRoot: true postAsset: true |
错误:VSCode锁定文件
在我解决这个问题的时候出现了另一种错误:

解决方法:通过以管理员身份运行命令提示符/ bash并关闭VSCode来解决此问题! 产生原因是由于VSCode锁定某些文件所导致的。我的方法更粗暴,直接火绒粉碎public就解决了。
错误2:无法读取未定义的属性长度
Unhandled rejection TypeError: C:\Users\Administrator\Documents\1important\1-alvincr.github.io\node_modules\hexo-theme-ylion\layout\index.ejs:10
8| <% } %>
9| <% curPosts.forEach(function (post, i) { %>
>> 10| <%
11| var urls = pickImgs(post);
12| var random = Math.floor(Math.random() * (urls.length));
13| if(theme.defaultImgs&&theme.defaultImgs.length>0){
Cannot read property ‘length’ of undefined
解决方法:
个人懒得去修改js脚本了,就直接重新下载主题包进行覆盖了。

错误3:
经测试发现是我修改命令的时候多打了引号,删除多余引号即可解决。

功能扩展
npm install hexo-browsersync –save //用于实时更新
使用此插件可实现网页显示内容实时更新的效果,后台编写,网页边呈现。
npm install hexo-admin –save //提供类似后台的功能
在网站域名后面加上/admin便可以进入后台,相当方便。
6条评论
eggman
不错,按你的方法处理图片试试
Syize
hexo-asset-marked那里的配置有问题吧,marked下面的配置是插件 hexo-renderer-marked的配置,Github地址附在最后了。hexo-renderer-marked我也试了,生成的图片链接不对(并没有指向html所在的地址)。
hexo-renderer-marked Github地址:https://github.com/hexojs/hexo-renderer-marked
Syize
正确的配置方法是,只需要将 post_asset_folder 改为 true,然后在插入图片的同目录建立同名文件夹,将图片放在里面,接下来是最坑的地方,markdown里面只能写图片名,不能在图片前面加文件夹的名字,否则最后生成的链接不对。
例如,有文件 a.md,需要插入图片 b.jpg,则需要将b.jpg放到同名文件夹a下,a与a.md在同一目录,a.md中的写法是而非
这样才可以在最后生成正确的图片链接。
Syize
另外还需要修改hexo-asset-image的index.js,参考https://wangwei1237.github.io/2020/02/05/handle-the-bug-of-hexo-asset-image-plugin/
Latt Hsiang
hexo-asset-image那里npm安装插件的命令错了,是–save不是-save
Latt Hsiang
这个好像不是文章的问题,博客系统自动把两个短横线合成一个长横线了